1. 일반적인 HTML 태그 최적화
HTML은 온라인 편집을 위한 기본 기술입니다. 낯설어도 괜찮습니다. 웹 에디터로서 모든 SEO 매개변수를 마스터할 필요는 없지만 기본 HTML 태그에서 SEO 관련 사항을 모두가 이해하는 것은 필요합니다.
|
위 단락은 웹페이지의 HEAD 부분입니다. 여기의 각 태그는 검색 엔진에 중요합니다.
TITLE은 검색 엔진에 항상 중요합니다. 알고리즘이 어떻게 변경되더라도 이 태그의 중요성은 줄어들지 않습니다. 따라서 네트워크 편집자는 기사를 작성하거나 채널 이름을 지정할 때 검색 엔진에서 유입되는 이러한 사용자를 고려해야 합니다.
현재 바이두는 31~32자의 한자를 직접 표시할 수 있는데, 이는 약 62자 정도이고, GOOGLE은 약 34자의 한자를 표시할 수 있습니다.
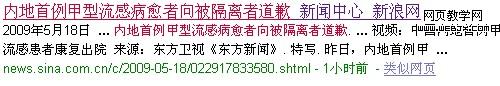
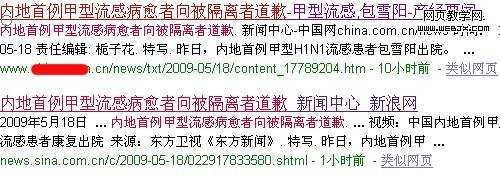
따라서 기사 제목이나 채널 제목을 작성할 때 아래 그림의 "_News Center_Sina.com"이라는 단어와 같이 프로그램에서 자동으로 추가한 TITLE에 표시되는 콘텐츠를 빼야 전체 웹 페이지가 TITLE은 필요한 단어 수를 중심으로 제어됩니다.

여기서 설명해야 할 것은 프로그램에서 자동으로 추가한 콘텐츠를 검색 결과에 표시하도록 요구하는지 여부입니다.
이때 고려해야 할 것은 웹사이트의 권위와 콘텐츠의 우선순위입니다. 귀하의 웹사이트 기사가 널리 인용되는 경우, 이 문제를 피하기 위해 귀하의 권위를 강조해야 합니다.

그렇지 않으면 이전 기사 제목이 너무 길어서 다음 채널 이름과 웹 사이트 이름이 표시되지 않기 때문에 사용자가 클릭을 포기하고 이 기사를 재인쇄하는 다른 웹 페이지를 클릭하고 TITLE을 표준화할 수 있습니다.

위 그림과 같이 인터넷 이름의 습관에 따라 사용자가 첫 번째 정보의 도메인 이름을 인식하지 못하거나 주의를 기울이지 않으면 대부분 두 번째 정보를 직접 클릭하게 됩니다. .
TITLE 앞쪽에 있는 텍스트는 뒤쪽에 있는 텍스트보다 가중치가 높으므로 TITLE을 작성할 때 중요한 키워드를 앞쪽에 배치하도록 하세요.
검색에는 키워드와 설명도 매우 중요합니다. 얼마 전, 많은 국내 SEO 친구들은 검색 엔진이 이 두 태그를 포기했거나 웹 페이지 순위에서 이 두 태그의 점수를 낮추었다고 믿었습니다. 특히 Baidu는 2009년 5월 이전에 대부분의 페이지 순위를 거의 없앴습니다. 페이지 설명을 참조하는 것이 아니라 페이지에서 콘텐츠의 일부를 무작위로 가져옵니다(이는 또한 자체 단어 분할 알고리즘에 대한 Baidu의 자신감을 반영합니다). 그러나 5월 이후 Baidu는 점차적으로 설명 크롤링을 재개했습니다. 웹페이지의 내용과 일치하는 모든 설명은 페이지 설명으로 Baidu에서 크롤링됩니다. 물론, 페이지 콘텐츠와 관련이 없는 설명은 크롤링되지 않습니다.
키워드에 너무 많은 키워드가 필요하지 않으며 페이지에 모든 키워드를 나열하면 됩니다. 이 곳에 있는 키워드는 검색 엔진이 단어를 분류하는 참고 자료이기도 합니다.
설명은 검색 엔진에서 사용자에게 직접 표시되는 짧은 소개입니다. 단어 수는 70~90자 사이로 조절하는 것이 가장 좋으며, 페이지의 키워드는 2~3회 나타나야 합니다.
페이지 인코딩 방법도 페이지에 명시해야 합니다. 물론 이는 프로그램 문제일 것입니다. Charset이 gb2312 또는 UTF-8 인코딩을 사용하는지 여부를 페이지의 검색 엔진에 알려야 합니다.
인터넷 편집자들은 많은 수의 스타일을 정의해야 하는 특별한 주제를 만드는 경우가 많습니다. 페이지 크기가 너무 커서 검색 엔진 스파이더가 크롤링하기 어렵게 만드는 것을 방지하려면 스타일을 통합 CSS 파일로 변환하고 직접 호출할 수 있습니다.
<본문> 섹션
Body 섹션에서 편집자 친구들은 다음 태그를 알고 숙지해야 합니다.
이 태그는 페이지에서 중요한 위치를 차지하고 있습니다. H1은 TITLE 외에 웹페이지의 또 다른 영혼이라고 할 수 있습니다. 여기서 주목해야 할 점은 '영혼'은 주의해서 사용해야 한다는 점입니다. 그렇지 않으면 벌을 받을 경우 얻는 것이 잃는 것보다 더 클 것입니다. 채널 페이지라면 주요 카테고리의 컬럼명에 H1 마크를 사용하는 것이 적절합니다. 물론 여기서는 가장 큰 카테고리만 H1을 사용할 수 있는데, 카테고리 속성에 따라 H2, H3, H4...를 사용하면 됩니다. 순서대로. 기사 페이지인 경우 기사 페이지의 최적화 방법에 따라 여기에도 H1을 사용해야 합니다. 가장 일반적인 페이지 레이아웃에 따르면 기사 제목과 본문 내용만 있고 같은 수준의 다른 정보는 없습니다. 이 경우 기사 제목을 H1로 수정해야 검색 엔진에 내 기사 제목이 페이지의 핵심임을 명확하게 알 수 있습니다. 사용자의 검색 습관. 여기서는 방법을 생략하겠습니다.
대체 태그
웹페이지의 ALT 태그는 이미지를 설명하는 데 사용됩니다. 두 가지 기능이 있는데, 하나는 웹페이지 검색을 지원하는 것이고, 다른 하나는 이미지 검색을 용이하게 하는 것입니다.
웹페이지에서는 모든 이미지에 Alt를 사용하는 것이 현명하지 않지만, 전혀 사용하지 않는 것도 부적절합니다. 가장 좋은 방법은 웹 페이지의 주요 사진(대부분의 경우 주제와 관련된 가장 큰 사진)에 ALT 태그를 사용하는 것입니다. 이는 웹 검색과 이미지 검색 모두에 유용합니다. 또한, 이미지 검색을 용이하게 하기 위해 이미지 근처에 있는 이미지에 대한 텍스트 설명도 방법이지만 대체 방법은 아닙니다.
하이퍼링크 TITLE 태그 링크 텍스트
하이퍼링크의 제목 태그의 목적은 참조 링크의 수정을 강화하는 것입니다. 많은 경우 내용 제한으로 인해 링크 텍스트를 직접 수정하는 것이 불편하므로 좋은 해결 방법입니다. 제목부터요. 일반적으로 이 태그는 관련 콘텐츠 섹션에 사용됩니다.
마크
페이지 내 중요한 키워드를 수정하는 데 사용되는 태그입니다. 열 이름, 카테고리 이름, 중요 단락 등 페이지 내 중요한 내용을 이 태그로 수정할 수 있습니다. 효과는 H1에 이어 두 번째입니다.
(굵게)
(하단)
(기울임체)
위와 같은 세 가지 태그는 글꼴에 대한 간단한 수정입니다. (일부 SEOER도 Strong과 b를 동일하게 이해하지만 Tianren은 여전히 Strong을 강조합니다. 더 효과적입니다.)
Html의 공통 태그는 여기까지입니다. 웹 편집자의 경우 이러한 태그만 기억하면 충분합니다.