오늘날의 개발 환경에서는 빠를수록 좋습니다.
오늘날의 유행어와 "신속한 애플리케이션 개발", "민첩한 소프트웨어 개발", "비동기 JavaScript 및 XML"(요즘에는 웹페이지가 다시 로드될 때까지 참을성 있게 기다릴 수도 없음)과 같은 용어를 보면 무엇을 해야 할지 알 수 있습니다. 당신은 정말로 빠르게 변화하는 세상에 들어가고 있는 것입니다.
하지만 서두르는 것이 초과 근무를 해야 한다는 의미는 아닙니다. 일할 때 두뇌를 사용해야 합니다. 이 기사에서는 웹 애플리케이션 개발 시간을 단축하기 위한 10가지 시간 절약 팁을 제공합니다.
1. 프레임워크 사용

프레임워크는 일반 코드를 추출하고 웹 애플리케이션을 작성하는 데 필요한 기본 구조와 기반을 제공합니다.
프레임워크의 매우 일반적인 예는 Rails입니다. Rails는 Ruby 프로그래밍 언어로 된 웹 애플리케이션 개발 프레임워크입니다. 미리 작성된 코드 패키지(예: 사용자 입력 유효성 검사 등)를 제공하면 Ruby에서 자신의 코드를 작성하는 시간을 절약할 수 있을 뿐만 아니라 패키지가 다른 개발자의 테스트 및 검사를 통해 시간을 절약할 수 있음을 알 수 있습니다. 폭 넓은 테스트 중에 많은 어려움을 겪을 수 있으며 테스트 부족으로 인한 잠재적인 취약점도 피할 수 있습니다.
MooTools와 같은 JavaScript 프레임워크를 사용해도 동일한 이점이 적용됩니다. 이러한 프레임워크에서 제공하는 클래스 메서드 중 일부는 핵심 개발자 및 커뮤니티에서 제공되며 많은 브라우저에서 광범위하게 테스트되었습니다. 클라이언트 측 스크립팅 언어 프레임워크에는 jQuery, Prototype JS 및 YUI가 포함됩니다. 비주류 JS 프레임워크를 사용하려는 경우 잠재적인 JavaScript 프레임워크 목록을 확인하세요.
서버측 프레임워크의 경우 CakePHP, CodeIgniter, Zend 또는 Symphony를 고려할 수 있습니다. VB, C# 등 Microsoft 지원 언어를 좋아한다면 .Net 프레임워크를 고려해 볼 수 있습니다.
960Grid 또는 BluePrint와 같은 CSS 프레임워크를 사용하여 자신만의 스타일 페이지 구조를 빠르게 작성하고 표준화할 수도 있습니다.
2. 통합 개발 환경을 사용하세요

물론 메모장이나 FTP와 같은 텍스트 편집기만 사용하여 웹 애플리케이션과 해당 페이지를 만들 수 있습니다. 그러나 대부분의 사람들은 이것이 복잡하고 강력한 웹사이트 프로젝트를 개발하기 위한 현명한 접근 방식이 아니라는 데 동의한다고 생각합니다.
통합 개발 환경(IDE)은 대규모 웹사이트 프로젝트를 생성하고 관리하는 데 필요한 도구 모음을 제공합니다. 통합 개발 환경의 기능은 끊임없이 변화하고 있지만 모두 다음과 같은 공통 기능을 가지고 있습니다
1. 프로젝트 관리 및 팀 협업 기능.
2. 디버깅 및 진단 기능.
3. 문법 프롬프트 및 자동 완성 기능(IDE가 작성하려는 구문을 추측합니다)
4. 구문 강조
5. 내장 FTP, 로컬 및 원격 호스트의 파일 동기화 가능
'IDE'라는 단어가 다소 생소할 수도 있고 생소한 분들도 계시겠지만, 빅데이터를 접하는 사람들이라면 Adobe의 Dreamweaver라는 말을 한 번쯤은 들어봤을 것입니다. Dreameweaver는 통합 개발 환경으로 간주할 수 있습니다. 여기에는 코드를 더 빠르게 작성하는 데 도움이 되는 위에서 언급한 일부 기능이 포함되어 있기 때문입니다. (일반적으로 프런트 엔드 제작에 적합합니다. 그러나 PHP 및 ASP.NET과 같은 서버 측 언어도 지원합니다.)
요즘 온라인에는 수많은 IDE가 있으므로 자신(또는 팀)을 위해 하나를 선택하기만 하면 됩니다. Eclipse, Komodo IDE, NetBeans, Visual Studio 및 Aptana Studio와 같은 모든 기능을 갖춘 유명 IDE와 같습니다.
3.적절한 모듈화
모듈성은 유지 관리 및 확장이 쉬운 복잡한 애플리케이션을 만드는 데 핵심입니다. 본질적으로 이는 하나의 큰 파일에 모든 코드를 작성하는 것이 아니라 작은 부분으로 코드를 작성하는 것을 의미합니다.
모듈화에는 처음부터 시간 비용이 듭니다(파일 구조 설계에 많은 고민을 해야 하기 때문입니다.). 그러나 특정 구성 요소를 변경해야 하거나 응용 프로그램을 확장해야 할 때 이렇게 하면 시간이 절약됩니다. 많은 시간.
모듈화는 모듈 내의 버그도 제한합니다. 어딘가에 문제가 있으면 빠르게 문제를 찾아낼 수 있습니다.
그러나 모듈성을 남용하면 코드가 비대해지고 불필요한 include 문이 너무 많아 전체 애플리케이션의 실행 속도가 크게 느려집니다. 따라서 우리는 너무 많은 모듈성과 너무 적은 모듈성 사이에서 적절한 균형을 찾아야 합니다.
일부 모듈식 디자인 패턴에는 MVC 및 PAC 패턴이 포함됩니다.
4. 브라우저 도구를 사용하여 프런트엔드 문제를 효율적으로 해결하세요

브라우저 간 호환성과 구문 분석 문제를 처리하는 것보다 더 나쁜 것은 없습니다. 이 기둥은 당신을 미치게 만들 것이고, 그것은 당신에게 너무 많은 좌절감을 안겨줄 것이므로 무언가를 부수지 않고는 증오심을 없애기가 어려울 것입니다. 그러나 브라우저에 통합된 디버깅 도구를 사용하면 프런트 엔드 문제를 훨씬 더 빠르고 효율적으로 찾고 진단할 수 있습니다.
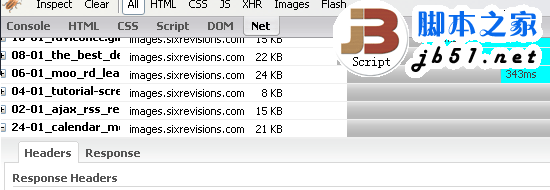
Firebug와 Web Developer는 프런트 엔드 웹 개발자에게 필수 도구가 된 시간 절약에 꼭 필요한 도구입니다. Firbug는 DOM을 쉽게 보고 그 원리를 이해할 수 있으며 CSS/HTML/JS를 즉시 조정할 수 있습니다. 또한 JavaScript 코드를 디버그하고 주석을 달고(프로파일링) 원래 내용을 파악하는 데 도움이 될 수 있습니다. 어떤 상황으로 인해 스크립트가 중단되었는지. Web Developer는 일련의 유용한 도구를 제공합니다. 예를 들어, 일부 도구를 사용하면 페이지 요소를 클릭하여 어떤 스타일 선언이 요소에 영향을 미치는지 확인할 수 있습니다. 또한 JavaScript 및 CSS를 쉽게 비활성화할 수 있습니다. 페이지는 JavaScript나 CSS 없이 작동합니다.
IE 브라우저에서 디버깅해야 하는 경우 IE 개발자 도구 모음을 사용해 볼 수 있습니다. 기능면에서 Firebug 및 Web Developer와 매우 유사합니다. 디버깅 시간을 절약하는 데 도움이 되도록 브라우저에 통합된 더 많은 IE 디버깅 도구를 찾으려면 이 링크를 클릭하세요.
5. 코드 재사용
항상 반복적인 일을 하고 있다면 코드 구조를 되돌아볼 때입니다. 재사용 가능하고 유연한 메서드, 함수 및 개체를 만드는 데 도움이 되는 일반적인 디자인 패턴을 학습해 보세요.
예를 들어, 데이터베이스에 자주 연결해야 하는 경우 데이터베이스 연결, 쿼리 및 데이터 제출을 처리하기 위해 데이터베이스 액세스 클래스를 생성해야 할 수 있습니다.
6. 온라인 협업 및 프로젝트 현황 추적

사실, 당신은 일을 하면서 혼자가 아닙니다. 개발 팀에서 일하든 다른 사람(상사 또는 고객)을 위해 일하든 관계없이 온라인 공동 작업 및 프로젝트 상태 추적의 이점을 최대한 활용해야 합니다.
행정 업무나 끝없는 회의에 소요되는 시간이 줄어들수록(더 나쁘게는 출장이 필요한 대면 회의 등) 코드에 소요되는 시간이 늘어날수록 시간이 더 많이 걸립니다.
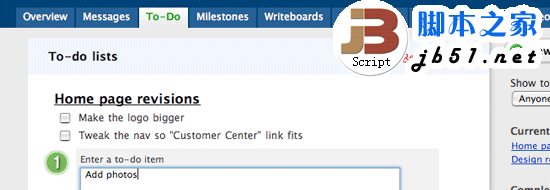
Basecamp, Lighthouse 및 activeCollab과 같은 도구는 원스톱 팀 협업 서비스를 제공하여 언제든지 프로젝트 상태를 추적할 수 있도록 하며 프로젝트 목표와 마일스톤(마일스톤)을 설정할 수도 있습니다. 자동으로 동기화할 수 있어 이메일에 자주 답장하는 시간을 절약할 수 있으며, 진행 확인 회의에 쓸데없는 시간을 많이 허비할 필요가 없습니다.
이러한 도구는 우선순위를 지정하고 모든 것을 중앙 집중식으로 정리하고 기록하는 데도 도움이 됩니다.
7. 코드의 자동 서식 지정 및 표준화
모든 코드의 형식을 표준화해야 합니다. 이는 좋은 습관일 뿐만 아니라 나중에 코드로 다시 돌아와야 할 때 코드를 빠르게 이해하는 데 도움이 됩니다.
자동 코드 서식 지정을 사용하면 한 줄씩 수행하는 대신 한 번의 클릭으로 모든 코드의 서식을 지정할 수 있으며, 이는 코드 작성의 일관성도 보장합니다. 자동 서식 지정을 통해 수동 수정으로 인한 오류 위험도 줄어듭니다.
이를 수행하는 데 도움이 되는 다양한 도구가 있으며 그 중 대부분은 온라인 버전입니다. CSS의 경우 인기 있는 오픈 소스 솔루션은 CSSTidy입니다(Clean CSS는 CSSTidy의 온라인 버전입니다). HTML의 경우 HTML Tidy가 있습니다.
스크립트의 경우 PHP Source Code Formatter, Ruby Script Beautifier 및 Code Beautifier Plus가 있습니다(이 도구는 C#, ActionScript 및 Java 형식을 지정하는 데 사용됩니다).
8. 요구사항 수집 및 계획 단계에 더 많은 시간을 할애하세요
치료보다 예방이 훨씬 좋습니다. 아마도 일부 학파에서는 계획을 세우는 데 시간을 낭비하지 말 것을 강조할 수도 있습니다. 알아야 할 모든 정보를 수집했는지 확인하고 숙제를 하는 데 필요한 시간을 갖는 것이 여전히 필요합니다. 요구사항 수집에 대한 숙제를 충분히 하지 않으면 기능 크리프가 발생하게 됩니다. 그 이유는 예상치 못한 다양한 기능적 요구사항입니다
9. 이미 작성된 코드를 사용하세요

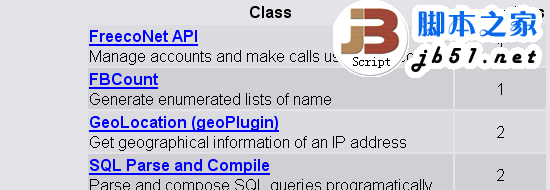
고대인들도 우리를 위해 바퀴를 발명했기 때문에 우리가 직접 바퀴를 만질 필요가 없습니다. 관심 있는 기능을 발견했다면 다른 사람이 이미 귀하를 위해 코드를 작성했을 가능성이 있습니다(물론 귀하뿐만 아니라 우리 모두를 위해). PHP의 경우 PHP 클래스 저장소 다수의 클래스 및 스크립트 다운로드하여 사용할 수 있도록 제공됩니다. Hot Scripts는 다른 언어로 된 다양한 스크립트를 제공합니다. 작은 코드 조각만 원한다면 devSnippets에서 쇼핑할 수 있습니다.
참고: 위 방법은 좋은 코드와 나쁜 코드를 구별할 수 있는 충분한 경험이 있는 경우에만 실제로 도움이 될 것입니다. 그렇지 않으면 최종 제품이 코드 버그와 혼란스러운 작성으로 가득 차 있다는 것을 알게 될 것입니다.
10. 간소화된 기능
이 기능에 대한 시간 투자가 가치가 있는지 판단하려면 웹 애플리케이션의 특정 기능을 평가해야 합니다.
각 기사 카테고리에 대해 사용자 정의 RSS 출력을 제공하는 자주 업데이트되지 않는 콘텐츠 관리 시스템이 사용자에게 정말로 필요합니까? 사용자의 지리적 위치를 감지하고 웹사이트를 다른 스타일로 표시하려면 웹사이트 스타일 변환기가 꼭 필요합니다.
웹사이트 기능을 작성하는 것은 힘든 싸움입니다. 최종 사용자에게 쓸모없고 사용자 인터페이스를 복잡하게 만드는 기능에 개발 시간을 낭비하지 마세요.