실제로 해당하는 작성 방법은 많지만, 가장 일반적인 방법은 객체 삽입입니다.
그런데 사용해보니 xp sp3에서는 embed 태그가 x-mplayer2로 표시되어 있는데 strechToFit이 유효하지 않더군요. 매우 우울합니다~
win7에서는 임베드가 x-mplayer2로 표시되어 있습니다. 임베드에 직접 작성하는 것은 쓸모가 없습니다. 이를 재설정하려면 js, strechToFit 및 uiMode를 사용해야 합니다.
나중에 XP sp3의 크롬 wmp 플러그인이 win7의 wmp 플러그인과 다르다는 사실을 발견했습니다.
사실 아주 마법 같은 이유는 공식적으로 출시된 크롬 wmp 플러그인 API에 작성된 지원 플랫폼에 XP sp3이 포함되어 있지 않기 때문입니다.
간단히 말하면 마법 같은 버그가 많습니다
. 해당 문제는 다음과 같이 해결됩니다.
먼저 컴퓨터에 Windows 미디어 플레이어가 있어야 합니다
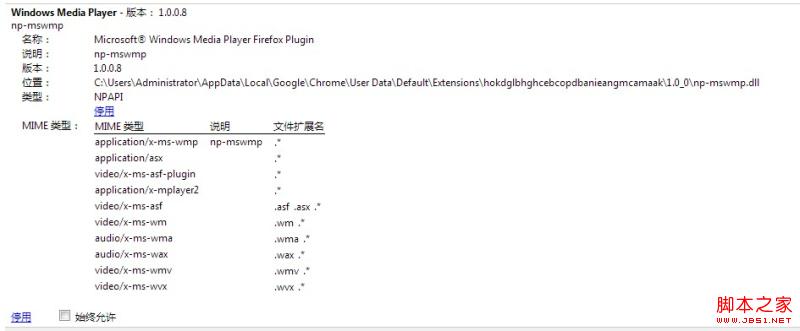
1. wmp 플러그인 버전을 확인하려면 크롬 브라우저에 chrome://plugins/를 입력하세요. in은 inside 
그렇다면 맞습니다.
그렇지 않은 경우 먼저 비활성화한 다음 http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0
에서 np-mswmp.dll을 다운로드할 수 있습니다. 이 dll을 크롬 아래의 플러그인 폴더에 넣으세요(플러그인 폴더가 없으면 직접 만드세요).
보통 C:Program FilesGoogleChromeApplicationplugins에 있습니다~~
그런 다음 브라우저를 다시 시작하세요. 올바르게 로드되었는지 확인하세요.
2.html은 작성이 매우 간단합니다. 브라우저에 따라 다른 HTML을 로드하면 됩니다.