requireJS에는 baseURL이라는 속성이 있습니다. baseURL을 설정하면 현재 페이지가 아닌 프로젝트를 기준으로 로드할 파일의 경로를 작성할 수 있습니다.
예: 프로젝트 디렉토리가 /myproject/이고 그 안에 두 개의 페이지가 있다고 가정합니다. 하나는 /myproject/one.html이고 다른 하나는 /myproject/html/other.html이며 둘 다 /myproject를 로드해야 합니다. /js /some.js. baseURL을 /myproject/로 설정하면 js를 로드할 때 페이지 경로가 다르기 때문에 두 페이지 모두 다른 상대 경로를 사용하는 대신 project./js/some에 대한 상대 경로를 사용할 수 있습니다.
근데 requireJS를 사용하지 않으면 baseURL과 유사한 기능을 구현할 수 있나요?
기본 태그
사실 HTML에도 비슷한 기능을 할 수 있는 기본 태그가 있습니다. 예:
base 태그는 페이지 링크에 기본 경로나 기본 열기 방법을 추가할 수 있습니다.
다음은 기본 개폐 방식 설정 예시입니다.

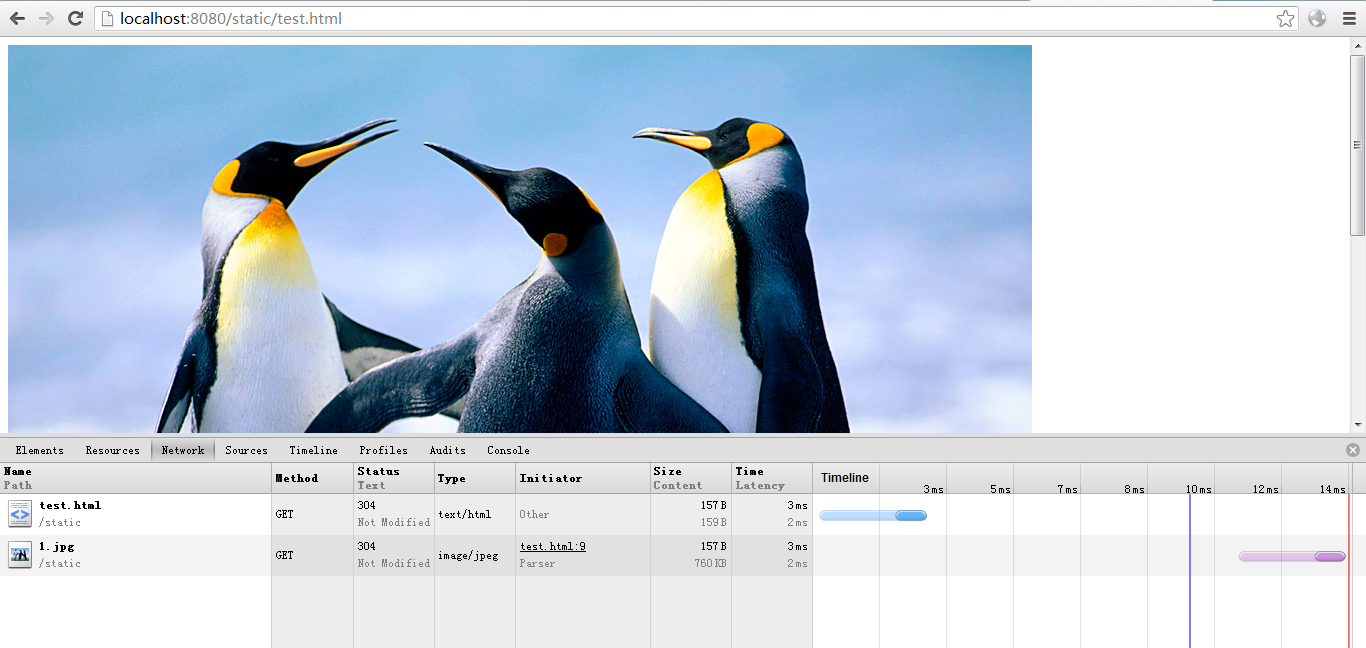
Chrome이 정상적으로 로드됩니다.

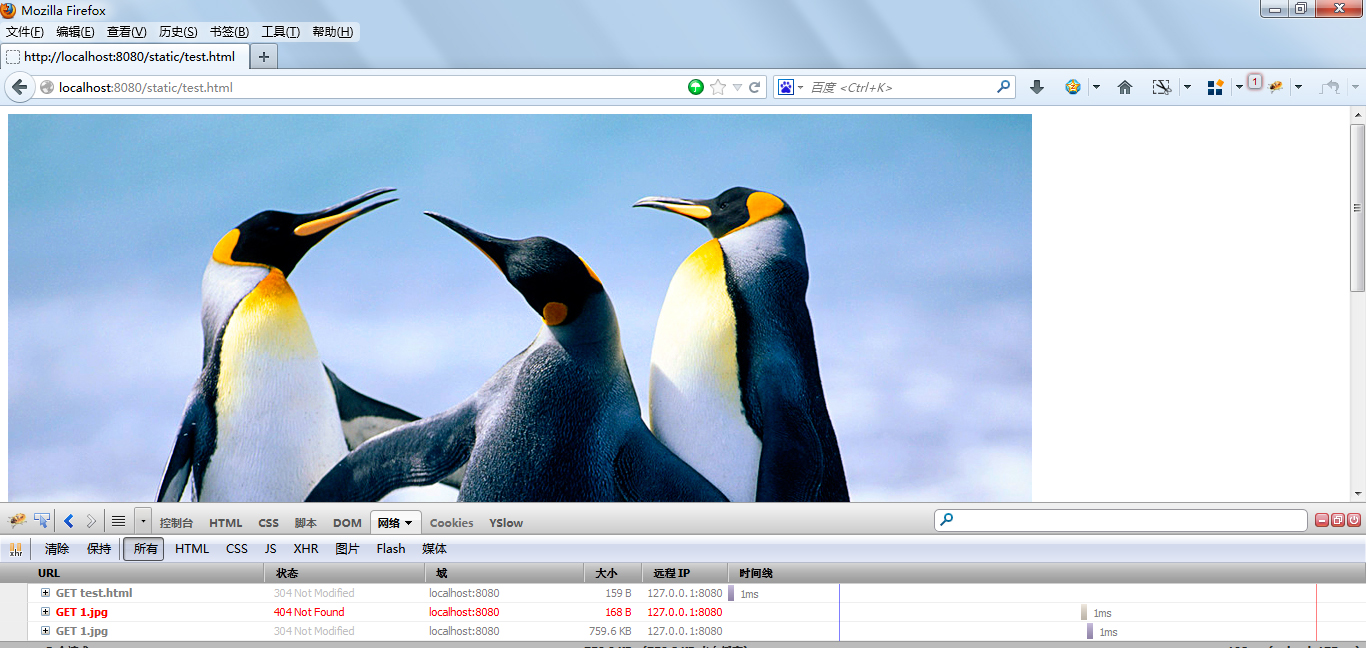
Firefox가 제대로 로드되지 않습니다.
왜요?
이에 대한 마땅한 설명을 찾지 못했습니다. 브라우저가 리소스 로딩을 최적화했기 때문에 동적으로 삽입된 기본 태그가 적용되지 않을 경우 미리 로드되어 결과가 오류가 발생한다는 것입니다. 그러면 기본 태그가 적용됩니다. 올바른 리소스가 다시 로드됩니다.
어떻게 피할 수 있나요? 기본 태그를 동적으로 작성하지 않으면 문제가 없습니다. 기본 태그를 동적으로 작성해야 하는 경우 페이지에서 참조하는 모든 외부 리소스를 Javascript를 통해 동적으로 로드해야 합니다.