
코드 복사
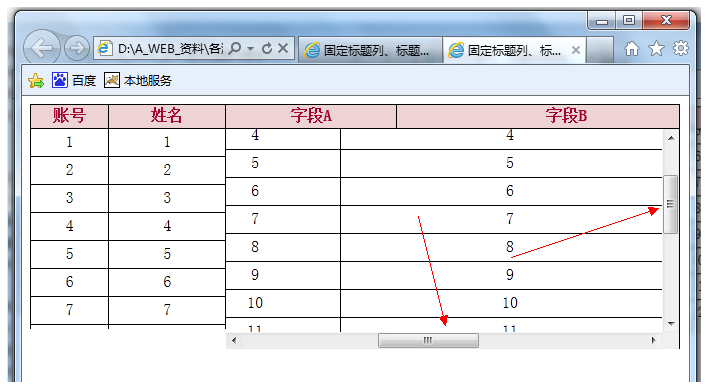
코드는 다음과 같습니다<script> <br>function aa(){ <br>var a=document.getElementById("t_r_content").scrollTop; <br>var b=document.getElementById("t_r_content").scrollLeft; <br>document.getElementById("cl_freeze").scrollTop=a; <br>document.getElementById("t_r_t").scrollLeft=b; <br>} <br></script>
| 账号 | 姓名 |
|---|
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| 10 | 10 |
| 11 | 11 |
| 12 | 12 |
| 13 | 13 |
| 14 | 14 |
| 15 | 15 |
| 16 | 16 |
| 17 | 17 |
| 18 | 18 |
| 19 | 19 |
| 20 | 20 |
| 字段A | 字段B | 字段C | 字段D | 字段E | 字段F |
|---|
<테이블>
관련 라벨:
원천:php.cn
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
최신 이슈
mysql에서 중첩된 관련 값 검색
데이터베이스의 여러 항목을 기반으로 관련 값을 검색하려고 합니다. 저는 JOIN 등을 사용할 때 MySQL을 처음 접했고 불필요하게 PHP를 사용하지 않으려고 노...
에서 2024-04-04 17:29:06
0
2
365
특정 클릭 이벤트를 수신하고 다른 클릭 이벤트는 억제하는 방법은 무엇입니까?
내 웹 애플리케이션에는 각 행이 특정 URL(<table><trdata-url="https://www.google.com">...
에서 2024-04-04 16:55:27
0
1
317
수직으로 회전된 표 제목, 중앙 + 하단 정렬, 브라우저 간
Chrome에서는 예상대로 보이지만 Firefox에서는 그렇지 않은 회전된 헤더가 있는 테이블이 있습니다. Chromev108(수직 하단, 수평 중간) ✅Fire...
에서 2024-04-04 16:45:25
0
1
330
고정 헤더와 회전된 열 헤더가 있는 테이블
고정된 헤더와 고정된 첫 번째 열이 있는 테이블이 있습니다. 또한 열 머리글을 45도 회전하고 싶습니다. 고정 제목에는 배경색을 설정해야 합니다. 그러나 다음 열...
에서 2024-04-03 08:50:32
0
1
362



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



