프롬프트 내용(제목 속성의 내용) 줄 바꿈 및 조판 방법은 개체 위에 마우스를 올렸을 때, html 제목 줄 바꿈 방법을 요약한 것입니다.
HTML의 제목 속성은 기본적으로 한 줄을 표시합니다. 줄 바꿈 방법 여기 DIVCSS5에서는 모두가 공유하고 사용할 수 있는 두 가지 줄 바꿈 방법을 요약하고 소개합니다.
1. 제목 내용을 새 줄로 직접 줄 바꿈
제목 내용을 직접 입력할 때 "Enter"를 누르면 새 줄을 줄 바꿈할 수 있습니다.
< a href='http://www.jb51.net' target=' _ablank'
title='Title: DIVCSS5
저자: DIVCSS5
업데이트 시간: 2013-05-17
권장 수준 : 없음
키워드: 제목 줄 바꿈
페이징 방법: 페이지 매김 없음
읽기 수준: 일반'>html 제목 속성 줄 바꿈
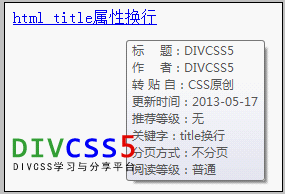
브라우저 효과 스크린샷:

링크 텍스트 위로 마우스를 이동합니다 프롬프트 내용의 줄 바꿈 효과 스크린샷
2. html 제목 줄 바꿈 코드 사용 html 태그의 제목 내용이 표시될 때 줄 바꿈을 수행할 수 있는 두 가지 유형의 코드 줄 바꿈이 있습니다.
1. 줄바꿈 코드는
“
”
“
”입니다. (및 기호, 키보드 숫자 키 7 함께 &) #(파운드 기호) 10(아라비아 숫자 10) ;(소문자 세미콜론)
"
" 철자:
& 기호, 키보드 숫자키 7과 &) #(파운드 기호) 13(아라비아 숫자 13) ;(소문자 세미콜론)
위의 숫자 입력은 모두 영문 반각 모드로 입력해야 합니다. 사용할 때 줄 바꿈이 필요한 줄 바꿈 기호 코드의 유형(그룹)을 선택하기만 하면 됩니다.
2. 샘플 코드는 다음과 같습니다.
title="첫 번째 행
두 번째 행
세 번째 행"> 제목 줄 바꿈 1 title="설명 1
설명 2
설명 3">제목 줄 바꿈 2< ;/a>
3.
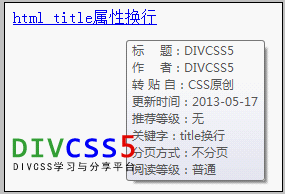
예제 코드 스크린샷

각각 하이퍼링크로 마우스를 이동할 때 제목 속성 내용을 표시합니다. 줄 바꿈 표시 효과 다이어그램