1. HTML 글꼴 색상 설정
HTML에서는 글꼴 태그를 사용하여 글꼴 내용의 색상을 설정합니다.
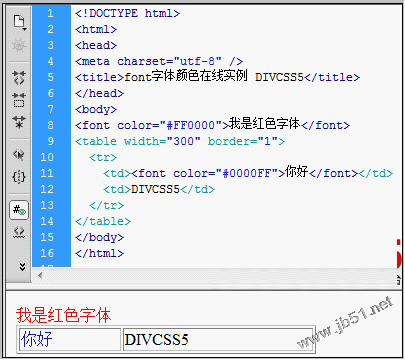
1. 글꼴 구문:
코드 복사
html의 CSS 스타일을 통해 글꼴 색상을 설정합니다.
CSS를 사용하여 HTML 글꼴 색상을 설정하는 방법에는 두 가지가 있습니다. 하나는 태그 내의 CSS이고 다른 하나는 외부 CSS입니다.
 1. 기초지식 소개
1. 기초지식 소개
외부 CSS를 사용하려면 CSS 코드를 CSS 파일에 별도로 넣고 html 링크를 사용하여 CSS를 소개하거나(html은 css를 소개함) html에서
>