1. html 제출 및 하단 버튼의 기본 구문 구조
1. html 제출 버튼
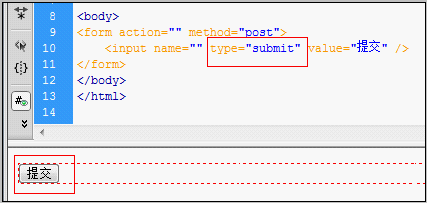
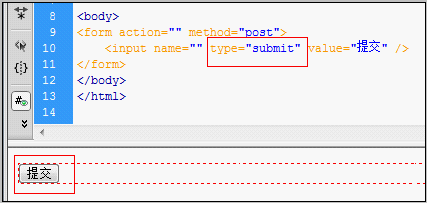
이 양식 컨트롤을 버튼으로 설정하려면 입력 태그에서 type="submit"을 설정하세요.
제출 버튼 코드:
< input name="" type="submit" value="Submit" />
제출 버튼 효과 스크린샷

html 제출 버튼 효과 스크린샷
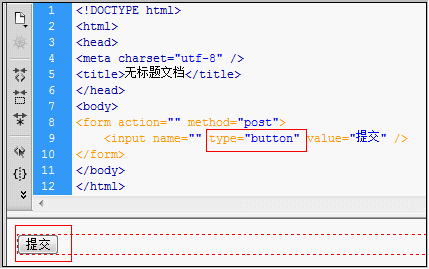
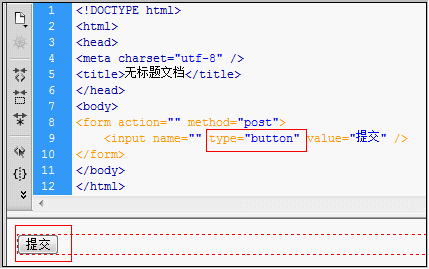
2.html 하단 버튼
이 양식 컨트롤을 버튼으로 설정하려면 입력 태그에서 type="bottom"을 설정하세요.
하단버튼코드 :
< input name="" type="button" value="Submit" />
하단 버튼 스크린샷:

html 버튼 버튼 효과 스크린샷
2. html 제출 버튼과 하단 버튼의 차이점
type=button은 단순한 버튼 기능입니다.
type=submit은 양식을 보내는 것입니다
그러나 WEB UI에 종사하는 사람들은 submit을 사용하면 페이지의 유용성을 향상시킬 수 있다는 점에 유의해야 합니다.
제출 사용 후 페이지에서 키보드 입력 키 작업을 지원하지만 많은 WEB 소프트웨어 디자이너는 제출이 통합되어 있다는 사실을 눈치 채지 못할 수도 있습니다.
버튼을 사용한 후 페이지에서 Enter 키를 지원하지 않는 경우가 많습니다. 따라서 Enter 키를 지원해야 하는 경우 제출을 설정해야 합니다. 기본적으로 Enter 키는 페이지의 첫 번째 제출에서 작동합니다.
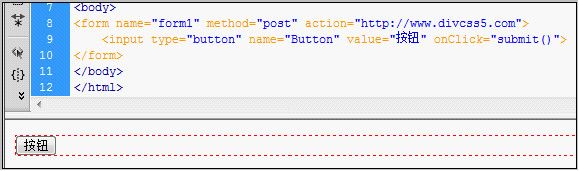
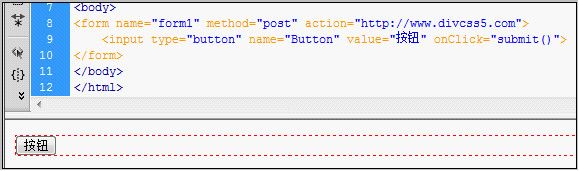
onClick을 실행한 후 Action으로 이동합니다. onClick 없이 자동으로 제출할 수 있습니다. 따라서 여기서는 onclick이 필요하지 않습니다.
onClick이 실행된 후 점프 파일은 js 파일에서 제어됩니다. 제출하려면 onClick이 필요합니다.
예:
1, onclick="form1.action='a.jsp';form1.submit();" 이는 제출 기능을 구현합니다.
< form name="form1" method="post" action="
http://www.css.com">
코드 복사
 코드는 다음과 같습니다.
코드는 다음과 같습니다.
< ;input type="button" name="Button" value="Button"
onClick="javascript:windows.location.href="your url"">
이미지를 저장하여 사용할 수 있습니다
사진 버튼 소재를 아름답게
2) 전체 HTML 소스 코드에 해당:
코드 복사

코드는 다음과 같습니다.
<제목>버튼按钮美化在线演示-www.css.com
<스타일>
html{너비:100%;높이:100%;}
본문{배경:#fff;font-size:18px;글꼴-가족:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px ;vertical-align:middle;padding:0;margin:0}
입력,버튼{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
배경:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
http://www.css.com/"target="_blank">
onmouseout="this.style.BackgroundPosition='lefttop'"/>
< /form>
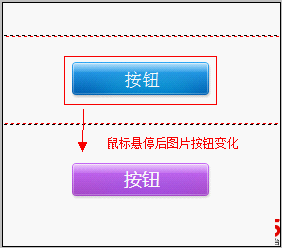
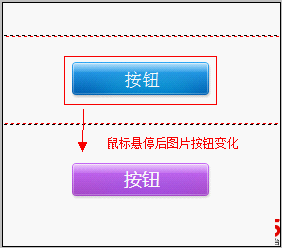
3)、하단效果截图

하단미화效果截图
2、对html 제출按钮美化
1)、图文素材
可将图文另存为使用

按钮图文素材 鼠标右键另存为使用
2)、对应完整HTML源代码:
<머리>
submit按钮美化 在线演示-www.css.com <스타일>
html { 너비:100%; 높이:100%; }
본체 { 배경:#fff; 글꼴 크기:18px; 글꼴 계열:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; 패딩:0; 여백:0; 텍스트 정렬:가운데; }
div { 패딩:18px }
img { 테두리:0px; 수직 정렬:가운데; 패딩:0px; 여백:0px; }
입력, 버튼 { 글꼴 패밀리:"Arial", "Tahoma", "微软雅黑", "雅黑"; 테두리:0;
수직 정렬:가운데; 여백:8px; 줄 높이:18px; 글꼴 크기:18px }
.btns { 너비:143px; 높이:40px; background:url("bg11.jpg") 반복 없음 왼쪽 상단; 색상:#FFF; }
<본문>


 코드는 다음과 같습니다.
코드는 다음과 같습니다.