웹페이지에 Baidu 지도 삽입
바이두 지도를 웹페이지에 추가하려면 바이두 지도의 API를 이용하면 됩니다.
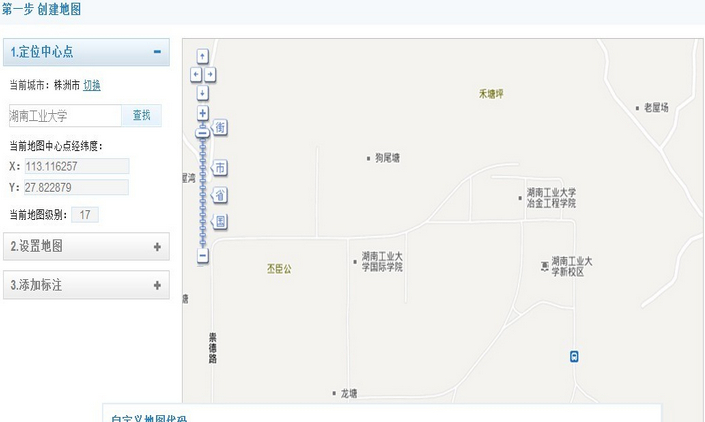
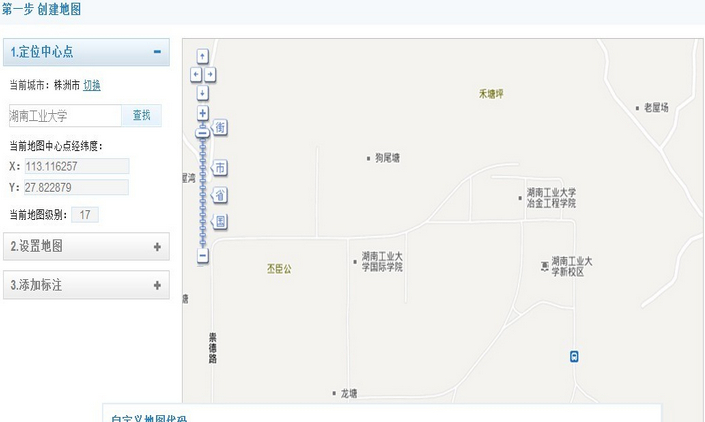
1단계: Baidu의 지도 생성 웹사이트http://api.map.baidu.com/lbsapi/creatmap/에 접속하여 아래 그림과 같이 표시하려는 위치를 검색합니다.

2단계: 지도 설정 웹사이트에 표시되는 지도의 너비와 높이를 설정하고 다른 옵션은 변경하지 않고 그대로 둘 수 있습니다.
3단계: 주석을 추가합니다. 첫 번째 아이콘을 클릭한 후 오른쪽에서 자신의 위치를 찾아 마우스 왼쪽 버튼을 클릭하여 위치를 찾습니다. 아이콘 모양은 표시된 아이콘에서 변경할 수 있으며, 이름과 비고에는 위치 관련 정보를 입력할 수 있습니다.
4단계: 코드를 받습니다. 코드를 웹페이지에 붙여넣기만 하면 됩니다. 코드는 다음과 같습니다.
http:// www.w3 .org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">
< ; Meta name="description" content="Baidu Map API 사용자 정의 지도, 사용자가 시각적 작업에서 Baidu 지도를 생성하는 데 도움이 됨" />
Baidu Map API 사용자 정의 지도
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31