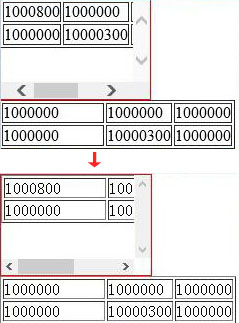
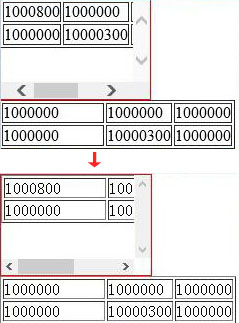
테이블 페이지를 만들 때 td에 설정된 너비가 잘못된 경우가 있습니다. 내부 내용에 따라 td의 너비가 항상 늘어나는 경우가 있습니다. 패딩을 설정할 수 있지만 너비를 직접 설정하는 것은 유효하지 않습니다. :
🎜>
1000800 | 1000000 |
1000000< /td>
1000000 |
>
1000000 |
1000000 | >
1000000 |
* {여백: 0;} 🎜>.div1 {위치: 상대; 너비: 150px; 높이: 100px; 오버플로: 스크롤; 테두리: 1px 단색 빨간색;}
클래스 div1의 셀에 너비가 설정되어 있으므로 유효하지 않습니다. 셀의 내용은 항상 내용에 의해 결정되므로 "내용"이 셀을 확장할 수 있는 방법을 찾아야 하고 그게 전부입니다.
td에 div를 추가한 다음 div의 너비를 설정할 수 있습니다. 시도해 보겠습니다.
div1 클래스의 코드 일부를 수정합니다.
코드 복사

코드는 다음과 같습니다.
1000800 | 이
코드는 다음과 같습니다.
그런 다음 스타일을 작성합니다. :
코드는 다음과 같습니다.
td div {
width:100px
}
 코드는 다음과 같습니다.
코드는 다음과 같습니다.