오늘은 '로우테크' 질문에 대해 글을 써보려고 합니다.
저는 JavaScript Weekly와 같은 많은 뉴스레터를 구독했습니다. 이번 주의 주요 뉴스가 포함된 주간 이메일을 받아보세요. 
어느 날, 나도 이런 메일을 보낼 수 있을까?라는 생각이 들었습니다.
그러다 보니 그게 쉽지 않더라고요. 배경과 편집 작업은 제쳐두고 이메일 템플릿을 디자인하는 것만으로도 많은 생각이 필요합니다. 
이 형식의 이메일은 실제로 웹페이지이므로 정식 이름은 HTML 이메일입니다. 제대로 표시되는지 여부는 전적으로 메일 클라이언트에 따라 다릅니다. 대부분의 이메일 클라이언트(예: Outlook 및 Gmail)는 HTML 설정을 필터링하여 이메일을 인식할 수 없게 만듭니다.
HTML 이메일을 작성하는 비결은 15년 전의 웹 페이지 생성 방법을 사용하는 것임을 알게 되었습니다. 아래는 제가 정리한 글쓰기 가이드입니다.
1. 문서형
현재 가장 호환되는 Doctype은 XHTML 1.0 Strict입니다. 실제로 Gmail과 Hotmail에서는 Doctype을 삭제하고 이 Doctype으로 대체합니다.
이 Doctype을 사용한다는 것은 HTML5 구문을 사용할 수 없다는 것을 의미합니다.
2. 레이아웃
웹페이지 레이아웃은 표를 사용해야 합니다. 먼저 가장 바깥쪽에 큰 테이블을 배치하여 배경을 설정합니다.
表格的 border 属性等于1, 是为了方便开发。正式发布的时候,再把这个属性设为0。
현재 内层 ,放置第二个表格。 个表容。
邮件内容有几个分,就设置几行(행)。
3.图文
图文件、字体文件、视频文件等,一概不能引用。
有些客户端会给图 Images链接加上边框,要去除边框。
많은 클라이언트가 기본적으로 이미지를 표시하지 않는다는 점(예: Gmail)에 유의해야 하므로 이미지가 없어도 주요 내용을 읽을 수 있는지 확인하세요.
4. 인라인 스타일
모든 CSS 규칙에는 인라인 스타일을 사용하는 것이 가장 좋습니다. 웹페이지 헤드에 배치된 스타일은 클라이언트에 의해 삭제될 가능성이 높기 때문입니다. CSS 규칙에 대한 클라이언트 지원은 여기를 참조하세요.
또한 CSS의 약어 형식을 사용하지 마십시오. 일부 클라이언트에서는 이를 지원하지 않습니다. 예를 들어 다음과 같이 작성하지 마세요.
표현하고 싶다면
XML/HTML 코드
클립보드에 콘텐츠 복사
, 2,
3)를 사용하여 다양한 클라이언트의 표시 결과를 확인하세요. HTML 이메일을 보낼 때 MIME 유형을 사용할 수 없다는 점을 잊지 마세요
XML/HTML 코드
클립보드에 콘텐츠 복사
XML/HTML 코드
클립보드에 콘텐츠 복사
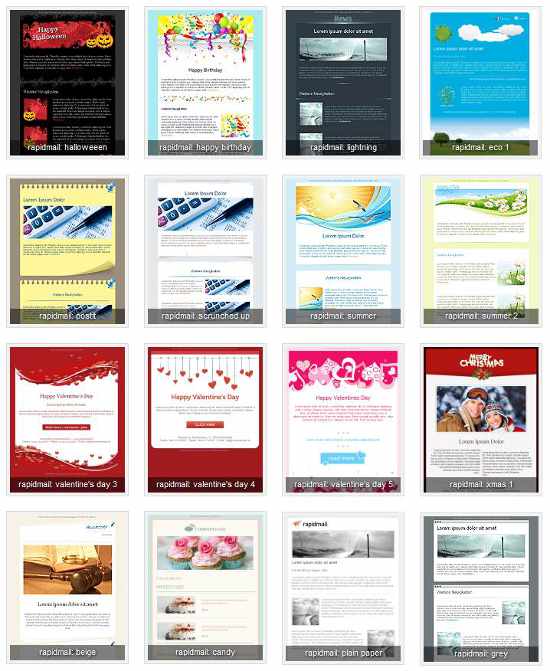
6. 템플릿 다른 사람들이 이미 만든 템플릿을 사용하는 것이 좋은 선택이며(여기 및 여기), 온라인에서 더 많은 템플릿을 찾을 수 있습니다.
직접 개발하고 싶다면 HTML Email Boilerplate와
Emailology를 참고하세요.