HTML 디자인 패턴 연구 노트
이번 주에는 HTML 디자인 패턴에 대해 주로 배웠습니다. 이제 학습 내용을 다음과 같이 요약합니다.
1. 박스모델 학습
CSS에는 상자 모델이라는 기본 디자인 모델이 있습니다. 이 모델은 요소가 상자로 구문 분석되는 방식을 정의합니다. 인라인 박스 모델(inline box), 인라인 블록 박스 모델(inline-block box), 블록 박스 모델(block box), 테이블 박스 모델(table box), 절대 박스 모델(absolute box model) 등 6가지 유형의 박스 모델을 주로 배웠습니다. 상자) 및 부동 상자 모델(부동 상자).
상자 모델 디자인 패턴은 CSS에 내장되어 있으며 테두리, 테두리, 패딩 및 콘텐츠 속성 간의 관계를 정의합니다. 각 속성에는 위쪽, 오른쪽, 아래쪽, 왼쪽의 네 부분이 포함됩니다. 이 네 부분은 동시에 또는 별도로 설정할 수 있습니다. 테두리에는 크기와 색상이 있으며 이는 우리가 생활에서 보는 상자의 두께로 이해할 수 있습니다. 상자는 어떤 색의 재료로 만들어졌는지, 경계는 상자와 다른 물건과의 거리, 내용물은 상자 안의 내용물, 채우는 상자 속 빈 공간을 채우는 재료가 그것이다.
1.1 인라인 박스 모델
인라인 박스 모델은 인라인 순서로 구문 분석되고 왼쪽에서 오른쪽으로 수평으로 정렬되며 가장 가까운 터미널 블록 조상의 너비를 초과하면 새 줄로 이동됩니다. 너비, 높이 및 오버플로는 항상 콘텐츠의 너비 및 높이와 일치하기 때문에 인라인 요소에서는 작동하지 않습니다. Margin과 line-height는 특별한 방법으로 인라인 요소에 적용될 수 있습니다. 가로 여백은 정렬 순서에서 인라인 요소의 위치를 변경합니다. margin-left의 양수 값은 요소를 앞에 있는 요소에서 더 멀리 이동시키고, 음수 값은 요소를 더 가깝게 만듭니다. margin-right의 양수 값은 요소를 다음 요소에서 더 멀리 이동시키고, 음수 값은 요소를 더 가깝게 만듭니다. margin-top 및 margin-bottom은 인라인 요소에 영향을 주지 않습니다. 테두리는 특별한 방법으로 인라인 요소의 테두리를 설정합니다. 가로 테두리는 정렬에서 인라인 요소의 위치를 변경합니다. 왼쪽 테두리는 요소를 왼쪽으로 이동하고 오른쪽 테두리는 다음 요소를 오른쪽으로 이동합니다. 상단 및 하단 테두리는 패딩 외부에 표시되지만 줄 높이까지 확장되거나 요소의 수직 위치가 변경되지는 않습니다. 이 패턴의 템플릿은 다음과 같이 표현될 수 있습니다:
인라인 블록 요소는 여백, 테두리, 패딩, 너비 및 높이와 같은 블록 요소의 일부 속성도 포함한다는 점을 제외하면 다른 인라인 상자와 마찬가지로 인라인 정렬 순서에 있습니다. 인라인 블록 요소는 다른 줄과 교차하지 않습니다. 인라인 블록 요소는 높이, 패딩, 테두리 및 여백을 수용하기 위해 줄 높이를 추가합니다. 너비 및 높이는 요소의 높이와 너비를 설정합니다. 너비 또는 높이를 특정 값으로 설정하여 이미지와 같은 대체 요소를 확장하거나 축소할 수 있습니다. width:auto 및 height:auto를 사용하여 대체 요소의 크기를 실제 크기와 일치시킬 수도 있습니다. display:inline-block을 사용하여 범위를 가정하면 너비와 높이를 설정하여 크기를 조정할 수 있습니다. width:auto 및 height:auto를 사용하여 인라인 블록 요소를 래핑할 수도 있습니다. width:100%를 사용하면 블록 요소와 동일한 인라인 블록 요소를 늘릴 수 있습니다. margin 요소는 위쪽, 아래쪽, 왼쪽, 오른쪽의 네 방향에서 요소의 크기를 변경합니다. margin-top 및 margin-bottom은 줄 높이를 늘리거나 줄이며 margin-right는 요소를 더 가깝게 만듭니다. 또는 요소의 거리를 수평 방향으로 확장합니다. 테두리와 패딩을 사용하여 인라인 요소의 외부 크기를 확장할 수도 있습니다.
인라인 박스 모델의 일반적인 패턴은 다음과 같습니다.
코드 복사
이 디자인 패턴은 모든 인라인 요소에 적용할 수 있습니다.
1.3 블록박스 모델
블록 서식 환경에서 블록 상자 모델은 블록 요소의 일반적인 배열인 위에서 아래로 수직으로 배열됩니다. 블록 상자 모델은 다른 블록 상자 모델을 포함할 수 있습니다. 또는 블록 형식화 환경을 종료하고 인라인 상자 모델을 포함하는 인라인 형식화 환경을 시작할 수 있습니다. 터미널 블록 요소는 내부 상자 내에 인라인 형식 지정 환경을 생성하지만 외부 상자는 현재 블록 형식 지정 환경에 있어야 합니다.
블록 요소의 길이는 상위 요소와 같을 수도 있고, 상위 요소보다 작거나 클 수도 있습니다. 크기가 상위 요소보다 크면 오버플로됩니다. 오버플로 속성은 브라우저가 오버플로를 처리하는 방법을 제어하는 데 사용됩니다. 블록 상자 모델에서는 너비와 높이가 여전히 요소의 너비와 높이를 설정하는 데 사용됩니다. 그 중 width:auto는 요소의 너비를 상위 요소와 일치하게 만드는 것을 의미하고, height:auto는 요소의 높이가 모든 하위 요소를 감싸도록 한다는 의미입니다. margin-left 및 margin-right는 늘어난 블록 요소의 측면을 들여쓰거나 확장하며 블록 요소의 크기를 조정합니다. margin-top 및 margin-bottom은 서로 다른 블록 요소 사이의 거리를 늘리거나 줄일 수 있으며 심지어 겹치게 만들 수도 있습니다. 브라우저는 인접한 블록 요소의 위쪽 및 아래쪽 여백을 오프셋합니다. 고정 크기 블록 요소의 가로 배열을 제어하려면 margin-left:auto 및 margin-right:auto를 사용하세요. 블록 요소에 너비가 설정된 경우 margin-left:auto는 블록 요소를 상위 요소의 오른쪽에 정렬하고 margin-right:auto는 블록 요소를 상위 요소의 왼쪽에 정렬합니다. margin-left:auto와 margin-right:auto를 동시에 설정하면 블록 요소가 상위 요소의 중앙에 배치됩니다. 테두리와 패딩은 상자 모델의 외부 너비와 높이도 확장합니다. 블록박스 모델의 패턴은 다음과 같습니다.
이 디자인 패턴은 모든 블록 요소에 사용할 수 있습니다.
1.4 테이블 박스 모델
테이블은 여러 행의 셀로 구성된 블록 상자 모델입니다. 테이블도 블록 요소의 배열로 위치하는 반면, 테이블의 셀은 "행"과 "열"로 배열됩니다. 테이블에는 여백이 있지만 패딩은 없습니다. 셀에는 내부 여백이 있지만 외부 여백은 없습니다. 너비를 사용하여 테이블 너비를 설정합니다. 여기서 너비는 패딩 내부 너비가 아닌 테두리 외부 너비를 나타냅니다. 높이를 사용하여 테이블의 높이를 설정합니다. 여기서 높이는 패딩 내부 높이가 아닌 테두리 외부 높이를 나타냅니다. 여백을 구문 분석하는 방법은 테이블 크기, 래핑 또는 확장 여부에 따라 달라집니다. 여백은 크기가 조정되고 래핑될 때 테이블과 후속 요소를 이동합니다. 음수 여백은 인접한 요소가 테이블과 겹치게 만듭니다. 표를 늘릴 때 여백으로 인해 표가 들여쓰기되어 내부 크기가 작아지고 셀 크기도 줄어듭니다. 테두리는 정의된 치수 또는 늘어남이 있는 테이블의 내부 상자를 더 작게 만듭니다. 테이블은 오버플로될 수 없으므로 테이블에는 오버플로를 적용할 수 없습니다. 테이블의 셀만 오버플로될 수 있습니다. 고정 크기 셀이 오버플로될 때 모든 브라우저에서 일관된 동작을 보장하려면 Overflow:hidden을 셀에 할당해야 합니다. Border-collapse는 인접한 테두리를 하나로 병합할지 여부를 결정하고, table-layout은 테이블이 고정 크기인지(fixed) 또는 내용에 따라 변경되는지(auto) 여부를 결정합니다. 테이블 박스 모델의 스키마는 다음과 같습니다.
이 디자인 패턴은 모든 테이블 요소에 사용할 수 있습니다.
1.5 절대 위치 박스 모델
절대적으로 배치된 요소는 일반적인 요소 배열 순서에서 분리되어 상위 또는 하위에 배치됩니다. 이는 가장 가까운 위치의 조상을 기준으로 배치되거나 뷰포트의 위치에 고정됩니다. 크기를 설정하거나, 감싸거나, 상위 요소와 동일한 크기로 늘릴 수 있습니다. 모든 요소는 절대적으로 배치될 수 있습니다. 절대 위치에 있는 상자 모델의 위치는 다른 상자 모델의 위치에 영향을 주지 않습니다.
z-index는 배치된 요소의 스택 순서를 제어합니다. 음수 값은 일반 배열 레이어 아래에 배치되고 양수 값은 위에 배치됩니다. 값이 클수록 수직 배열에서 더 앞쪽으로 배치됩니다. 절대 위치 지정 상자 모델에 위쪽, 왼쪽, 아래쪽 및 오른쪽을 지정할 수 있습니다. 값을 설정하면 왼쪽은 절대 위치 지정 요소의 컨테이너를 기준으로 위치가 지정되고 설정한 양수 또는 음수 값에 따라 위치가 지정됩니다. 다른 세 가지 속성에도 동일한 원칙이 적용됩니다. width를 사용하여 요소의 너비를 설정하고, height를 사용하여 요소의 높이를 설정합니다. 여백이 양수이면 절대 위치의 상자 모델이 컨테이너 중심을 향해 이동합니다. 음수이면 중심에서 멀어집니다. 테두리와 패딩은 늘어난 절대 위치 상자 모델의 내부 상자를 축소합니다. 절대 위치 박스 모델의 모드는 다음과 같습니다.
이 디자인 패턴은 모든 요소에 적용될 수 있습니다.
1.6 플로팅 박스 모델
어떤 요소든 띄우려면 float:left 또는 float:right를 사용하세요. 플로팅된 요소는 일반적인 요소 순서를 벗어나 인접한 블록 요소의 테두리와 배경 위에 배치됩니다. 이는 부동 요소의 상위 요소를 축소하고 모든 하위 요소가 부동되면 완전히 사라집니다. 플로팅 요소가 원래 요소 배열에서 벗어나더라도 대기열의 인접한 콘텐츠가 특정 방향으로 들여쓰기됩니다. 왼쪽으로 플로팅하면 인접한 콘텐츠가 오른쪽으로 들여쓰기되고, 오른쪽으로 플로팅하면 콘텐츠가 왼쪽으로 들여쓰기됩니다. 부동 요소는 원래 위치에 수직으로 배치됩니다. 그리고 상위 요소의 패딩 내에서는 오른쪽이나 왼쪽에서 가로로 배치됩니다. 부동 요소는 원래 위치에 수직으로 배열됩니다. 부동 요소가 다음 부동 요소에 바로 인접할 수 없는 경우 아래로 이동합니다. 플로팅 요소의 위치, 크기, 패딩, 테두리 및 여백은 모두 인접한 플로팅 요소 및 인접한 인라인 콘텐츠의 위치에 영향을 미칩니다. 너비와 높이는 부동 요소의 너비와 높이를 설정하는 데 사용됩니다. 여백에는 고유한 부동 기능이 있습니다. 양수 여백은 부동 요소를 원래 위치에서 멀리 이동시키고 다른 부동 요소를 유지하며 음수 여백은 그 반대입니다. 테두리와 패딩은 부동 요소의 외부 상자 크기를 늘립니다. 왼쪽 부동 요소의 왼쪽 여백과 왼쪽 패딩은 해당 요소를 오른쪽으로 밀어내고, 오른쪽 여백과 오른쪽 패딩은 오른쪽에 있는 다른 부동 요소와 인라인 콘텐츠를 더 오른쪽으로 밀어냅니다. 오른쪽 부동 요소의 경우 그 반대가 적용됩니다. 플로팅 박스 모델의 패턴은 다음과 같습니다.
2: 포지셔닝 모델 학습
CSS는 요소 배치를 위한 6가지 위치 지정 모델(정적, 절대, 고정, 상대, 부동 및 상대 부동)을 제공합니다. 정적 위치 지정 모델은 인라인, 인라인 블록, 블록 및 테이블 상자 모델을 위치 지정할 수 있습니다. 절대 및 고정 위치 지정 모델을 사용하면 절대 상자 모델의 위치 지정이 가능합니다. 부동 위치 모델은 부동 상자 모델을 배치할 수 있습니다. 상대 위치 지정 모델은 절대 상자 모델을 제외한 모든 상자 모델에서 상대 위치 지정을 수행할 수 있습니다. 상대 부동 위치 지정 모델은 부동 상자 모델을 상대 위치로 지정할 수 있습니다. 각 위치 지정 모델은 동일한 기본 속성 세트를 사용하여 위치 지정을 제어합니다.
2.1 정적 위치
인라인 요소와 블록 요소 순서로 요소를 차례대로 배열하려면 position:static을 사용하여 요소에 적용하면 됩니다. 블록 요소 내에서 하나 이상의 블록 또는 인라인 요소가 수직 아래로 확인됩니다. 인라인 요소 내에서 텍스트와 개체는 한 줄씩 가로로 구문 분석됩니다. 정적 요소의 시작 위치는 이전 정적 요소에 의해 결정됩니다. 패턴은 다음과 같습니다.인라인 정적 요소:
블록형 정적 요소:
2.2 절대 위치
절대 요소를 사용하면 배치된 가장 가까운 상위 요소를 기준으로 위치를 정확하게 제어할 수 있습니다. 절대 요소는 별도의 상자 모델과 마찬가지로 일반 요소 순서보다 높은 위치 지정 수준에서 구문 분석됩니다. 부동 요소와 달리 절대 요소는 유동적이지 않습니다. position:absolute를 사용하여 모든 요소를 절대 상자 모델로 구문 분석할 수 있습니다. 너비와 높이를 사용하여 크기를 설정합니다. 백분율은 상위 요소가 아닌 위치에 있는 가장 가까운 상자 모델을 기준으로 합니다. 왼쪽, 오른쪽, 아래쪽, 위쪽에 값을 할당하고 가장 가까운 조상 요소의 한쪽에 배치할 수 있습니다. margin을 사용하면 가장 가까운 상위 요소의 가장자리를 기준으로 요소의 가장자리를 오프셋할 수 있습니다. z-index 값이 큰 요소는 사용자에게 더 가까이 배치됩니다. 패턴은 다음과 같습니다.
2.3 고정 위치
요소를 위치 지정 레이어에서 제거하고 뷰포트 어딘가에 고정하거나 요소 순서대로 원래 위치에 유지하려고 합니다. 창이 스크롤될 때 멈추는 것을 원하지 않습니다. 이를 고정 위치 요소 또는 고정 요소라고 합니다. position:fixed를 사용하여 모든 요소를 고정 위치 지정 요소로 변환할 수 있습니다. 고정 요소는 가장 가까운 다른 상위 요소가 아닌 뷰포트를 기준으로 배치됩니다. 따라서 요소를 순서대로 원래 위치에 고정하면 창이 스크롤될 때 해당 요소는 그대로 유지됩니다. 패턴은 다음과 같습니다.
2.4 상대 위치 지정
일반적인 배열에서 요소의 스택 순서를 제어하려면 position:relative를 사용하여 요소를 서로 상대적으로 배치할 수 있습니다. 상대 요소의 위치 지정은 요소의 일반적인 배열에서 벗어나지 않으며 일반적인 배열에서 모양도 변경되지 않습니다. 예를 들어 인라인 요소가 여러 줄(하나 이상의 줄)에 걸쳐 있는 경우 상대적으로 배치될 때 이 고유한 레이아웃을 유지합니다. 왼쪽 및 위쪽을 사용하여 원래 배열에서 상대적으로 배치된 요소를 선택적으로 오프셋할 수 있습니다. 절대 하위 요소가 해당 요소를 기준으로 배치될 수 있도록 모든 요소에 position:relative를 할당합니다. 패턴은 다음과 같습니다.
3: 상자 모델 탐색 및 학습
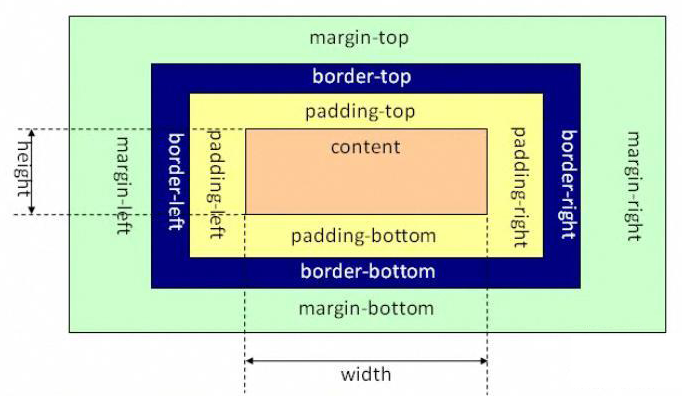
CSS2.1에서 블록 수준 요소는 직사각형 모양만 가능합니다. 블록 수준 요소의 전체 크기를 계산해야 하는 경우 콘텐츠 영역의 길이와 너비는 물론 요소의 여백, 패딩 및 테두리도 고려해야 합니다. 박스 모델은 표준 W3C 박스 모델과 IE 박스 모델로 나눌 수 있습니다. 표준 W3C 박스 모델은 아래와 같습니다.

사진 1
이 박스 모델의 범위에는 margin, border, padding, content 등이 포함되며, content 부분에는 다른 부분이 포함되지 않습니다. 즉, .box{width: 100px; height:100px}와 같이 CSS에서 블록 수준 요소의 너비 및 높이 속성을 디자인할 때 너비와 높이는 콘텐츠 부분에만 설정됩니다. , 위 그림은 padding-top과 padding-bottom 사이의 영역 길이(padding-left와 padding-right 사이의 영역 너비)로 정의됩니다. 콘텐츠, 패딩, 테두리의 합이 아닌. IE 박스 모델은 아래와 같습니다:

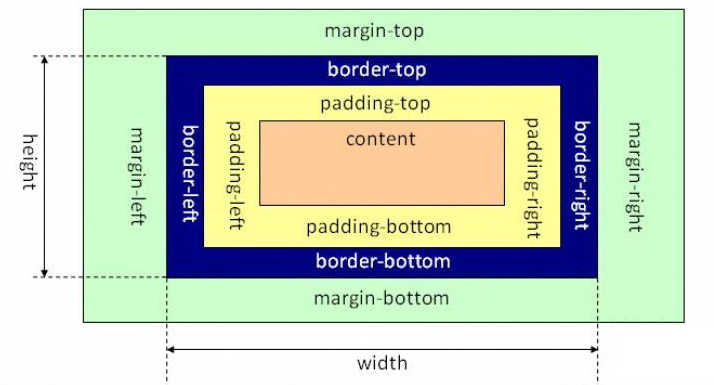
사진 2
이 박스 모델의 범위에는 여백, 테두리, 패딩 및 콘텐츠가 포함됩니다. 표준 W3C 박스 모델과의 차이점은 IE 박스 모델의 콘텐츠 부분에 테두리와 패딩이 포함된다는 것입니다. 즉, .box{width: 100px; height:100px}와 같이 CSS에서 블록 수준 요소의 너비 및 높이 속성을 디자인할 때 너비와 높이는 콘텐츠, 패딩 및 국경.
자동 너비와 상대적 위치 지정 요소가 있는 정적 위치 지정 요소(예: 위치 지정 없음)의 경우 너비는 포함 블록, 패딩, 테두리, 스크롤 막대의 너비에서 요소의 모든 가로 여백을 빼서 계산됩니다. 즉, 요소의 가로 여백, 안쪽 여백, 테두리 및 스크롤 막대(있는 경우)의 너비가 포함 블록의 너비에서 제거되고 그것이 남습니다. 예를 들어보세요
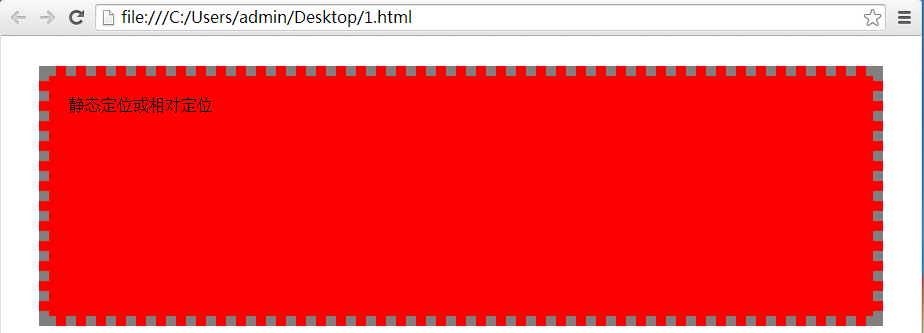
여기서 .test1은 기본 position:static인 position 속성을 설정하지 않습니다. 그 중 html 코드는

사진 3
즉, 블록의 너비가 확장되어 상위 요소의 너비 영역을 자동으로 채웁니다.
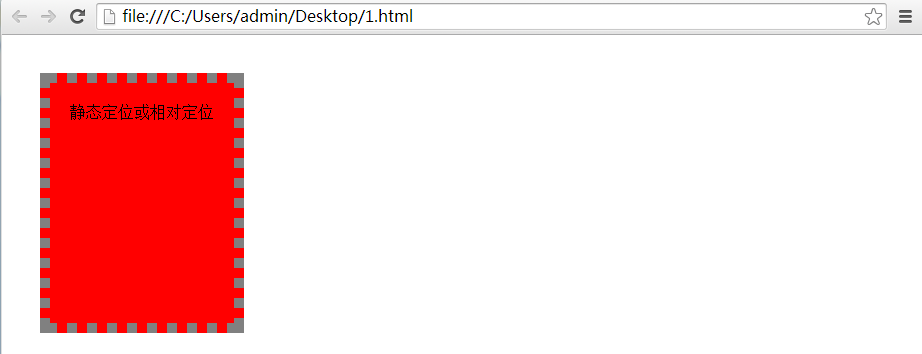
그러나 플로팅된 요소와 절대적으로 배치된 요소는 정반대의 효과를 가지며 콘텐츠를 단단히 감싸도록 축소됩니다. 지금 예제의 .test1이 다음과 같이 다시 작성되었다고 가정합니다.
html은 변경되지 않고 그대로 유지되며 결과는 다음과 같습니다.

사진 4
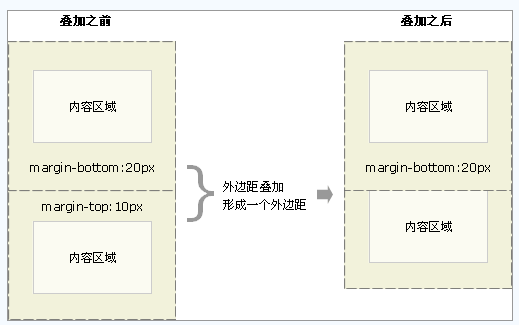
그림 1과 그림 2에서 요소의 필요한 면적 크기를 계산하는 예에서 여백이 이미 계산에 포함되어 있음을 분명히 알 수 있습니다. 그러나 실제로 위치가 지정되지 않은 수직 요소의 인접한 여백은 둘의 합이 아니라 더 큰 너비 여백 중 하나의 값에 겹쳐집니다. 즉, 실제로 요소를 저장해야 하는 영역의 크기를 계산할 때 여백의 가장자리부터 시작하지 않고 가장 넓은 여백만 적용되며 더 좁은 여백은 더 큰 여백과 겹쳐집니다. 아래와 같이:

사진 5
또한 요소의 너비가 100%로 설정된 경우(즉, 상위 요소의 콘텐츠 너비가 100%) 여백, 패딩 또는 테두리가 없어야 합니다. 그것이 배치되는 곳은 더 커야합니다. 이는 디자이너가 종종 무시하고 페이지 레이아웃을 심각하게 엉망으로 만들어 콘텐츠가 넘치거나 요소를 원래 크기보다 더 넓게 만들 수 있습니다. 예를 들어보세요:
HTML 코드는

즉, 여백과 패딩 없이 콘텐츠의 100%가 상위 요소를 적절하게 채울 수 있습니다. 이제 .box의 스타일이 다음과 같이 변경되었다고 가정합니다.
나머지는 그대로 유지하면 결과는 다음과 같습니다.

이때 요소가 어긋나서 왼쪽 여백만 나타납니다. 해결 방법은 대부분의 경우 width 속성에 특정 값을 추가하지 않고 여백, 패딩, 테두리만 적용하는 것입니다.
4: 요약
이번 주에는 HTML의 박스 모델과 포지셔닝 모델을 주로 공부했습니다. 박스 모델의 다양한 속성과 속성 간의 관계를 더 잘 이해하게 되었고, 이는 향후 응용 프로그램에서 이를 능숙하게 사용하는 데 도움이 될 것입니다. 동시에 브라우저의 CSS 구문 분석에 대해서도 더 많이 배웠습니다.