HTML로 콘텐츠를 표시하는 목적은 웹페이지에 의미를 부여하는 것입니다. 즉, 웹 페이지 콘텐츠에 사용자 에이전트가 이해할 수 있는 의미를 부여해야 합니다.
HTML은 콘텐츠를 다르게 표시하기 위해 태그 세트를 지정합니다. 각 태그는 포함된 내용에 대한 설명입니다. 가장 일반적으로 사용되는 HTML 설명은 제목, 단락, 링크 및 그림입니다. 현재 HTML에는 총 114개의 태그가 있지만 80/20 원칙에 따르면 이 중 25개 정도를 사용하면 마크업 요구 사항의 80%를 충족할 수 있습니다.
HTML의 최신 버전인 HTML5는 웹페이지의 전체 구조를 더욱 표준화하기 위해 관련 콘텐츠의 태그를 그룹화하는 데 사용되는 새로운 구조화된 태그 배치를 규정합니다. 이러한 새 태그에는
1. 태그 폐쇄
콘텐츠가 포함된 각 요소(예: 제목, 단락, 이미지)에 대해 두 가지 태그 방법이 있습니다. 콘텐츠가 텍스트인지 여부에 따라 하나는 닫는 태그를 사용하고 다른 하나는 태그를 지정하는 것입니다. 닫히지 않는 태그를 사용하세요.
1.1 텍스트에 닫는 태그 사용
예:
예:  팁:
팁:
자체 닫는 태그의 경우 XHTML 요구사항을 다음과 같이 작성해야 합니다.
2.속성
팁: 시각 장애가 있는 사용자가 사용하는 스크린 리더는 alt 속성의 내용을 소리내어 읽어 주므로 태그의 alt 속성에 사람들이 한눈에(또는 한눈에) 이해할 수 있는 내용을 추가하세요.
3. 제목과 문단4. 복합요소
태그로 구성됩니다.
간단히 말하면 하나의 태그를 다른 태그 안에 중첩하는 것입니다.
6.HTML5 템플릿
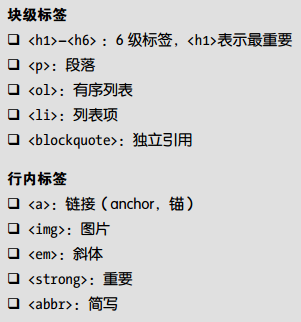
7.块级원素화행内원素
文档流效果:HTML 元素会按光它们各自在标记中流现的先后顺序,依次从页面上方流向下方.
几乎所有HTML 元素的 디스플레이는 属性要么为 블록, 要么为 인라인입니다.
块级元素(比如标题和段落)会互堆叠在一起沿页face向下排列,每个元素分别、一行。而行内元素(比如链接和사진) 则会互并列,只只会不足以并列的情况下才会折到下一行显示。
유보적인 정보:
块级元素盒子会扩展到与父元素同宽。
行内元素盒子会 收缩包裹 其内容,并且会尽可能包紧。

지금 标记中嵌套的是HTML标签,而屏幕上嵌套的则是一个个的盒子。
8.文档对象模型
中特定的位置,就可以选中상应的 HTML 元素,并修改其样式属性。