새 프로젝트는 기본적으로 끝났습니다. 프런트엔드와 백엔드 분리의 통합을 완료하는 것은 당연합니다.
첫날 겪었던 함정 중 하나에 대해 이야기해 보겠습니다.
——다운로드 문제에 대해. . .
과거에는 모두가 태그를 사용하는 것을 좋아했습니다. 처음에는 다운로드 기능을 시뮬레이션하기 위해 이미지 주소에 a 태그와 href 속성도 사용했습니다. 이 유령을 클릭하면 다운로드가 아닌 새 사진이 바로 열리는 것으로 나타났습니다.
그러다가 한 기사를 읽고 우리 아기에게 새로운 세계의 문을 열어주었어요.
다운로드 속성
태그에는 href 속성이 있어야 합니다. 브라우저가 자동으로 올바른 파일 확장자를 감지하여 파일에 추가합니다(.img, .pdf, .txt, .html 등).
예를 들어주세요:
실제로 다운로드한 파일 이름을 사용자 정의할 수도 있습니다
그러나 사실 이 방법에도 큰 한계가 있습니다.
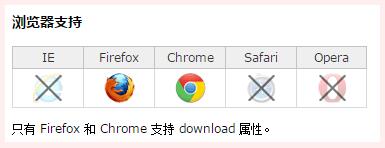
W3C에서 제공한 데이터에 따르면 하나는 호환성입니다.

이렇게 보면 이 속성의 임시 실용성은 사실 평균 수준인 것 같습니다.
아직 다루지 않은 또 다른 함정이 있는데, 그것은 교차 도메인 문제입니다. .
결론적으로 이번 다운로드는 좋은데 지원이 좋지 않은 것인 것 같습니다. 어쨌든 그것은 여전히 a 태그의 새로운 속성에 대해 기다려 보겠습니다. 이제 최소한 그런 것이 있다는 것을 아는 것만으로도 충분합니다.
위의 html 다운로드 기능에 대한 자세한 설명은 모두 에디터가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 또한 모두가 Script Home을 응원해 주시길 바랍니다.
원본 주소: http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html