
When debugging a JavaScript program, sometimes you need to print the stack information of function calls. This can be achieved by using console.trace(). Take the following code as an example:
doTask();
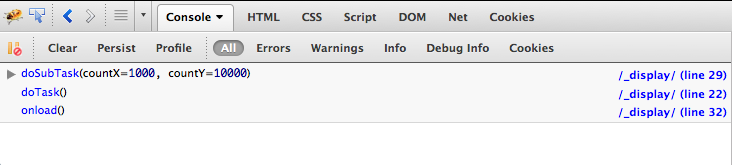
Insert a line of console.trace() statement at the end of the execution of the doSubTask() function, which will print the function call stack information there in the debugging console. For example, in the Firebug console it looks like this:

In the Firebug console, console.trace() will not only print function call stack information, but also display the values of each parameter in the function call.
Browser support
Console.trace(), like console.log(), is better supported by browsers with debugging tools. All major browsers support this function.




