I learned about the canvas element in HTML5 before, and implemented a simple clock to practice. The clock itself is not complicated, and no pictures are used to beautify it. However, although the sparrow is small and has all the internal organs, I will share it with you below:
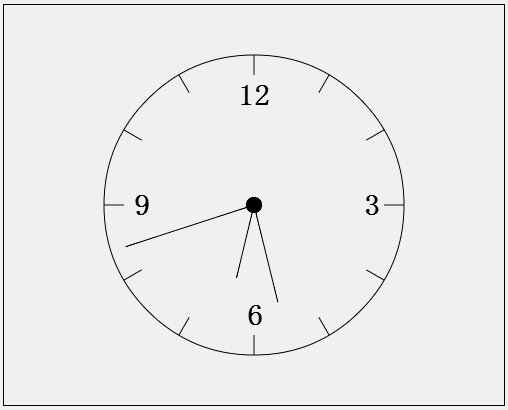
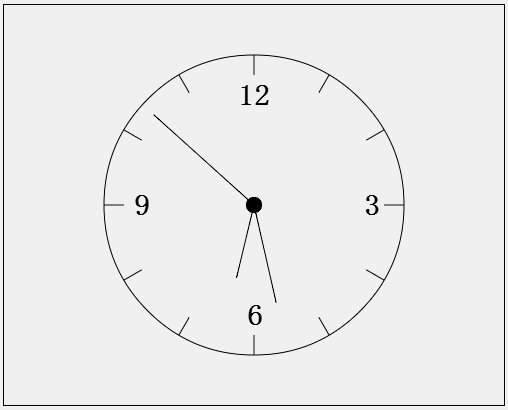
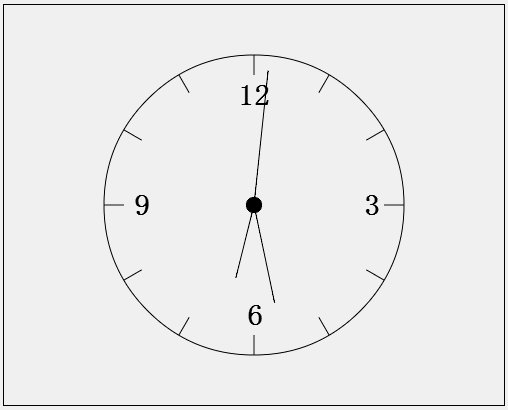
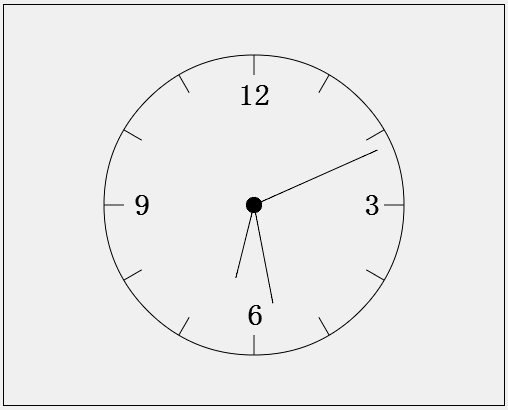
Demo effect:

html code:
JS code:
var Canvas = {};
Canvas.cxt = document.getElementById('canvasId').getContext('2d');
Canvas.Point = function(x, y){
This.x = x;
This.y = y;
};
/*Erase all graphics on canvas*/
Canvas.clearCxt = function(){
var me = this;
var canvas = me.cxt.canvas;
me.cxt.clearRect(0,0, canvas.offsetWidth, canvas.offsetHeight);
};
/*clock*/
Canvas.Clock = function(){
var me = Canvas,
c = me.cxt,
radius = 150, /*radius*/
scale = 20, /*Scale length*/
minangle = (1/30)*Math.PI, /*radians in one minute*/
hourangle = (1/6)*Math.PI, /*The arc of one hour*/
hourHandLength = radius/2, /*hour hand length*/
minHandLength = radius/3*2, /*Minute hand length*/
secHandLength = radius/10*9, /*Second hand length*/
center = new me.Point(c.canvas.width/2, c.canvas.height/2); /*center of circle*/
/*Draw the center of the circle (center of the dial)*/
function drawCenter(){
c.save();
c.translate(center.x, center.y);
c.fillStyle = 'black';
c.beginPath();
c.arc(0, 0, radius/20, 0, 2*Math.PI);
c.closePath();
c.fill();
c.stroke();
c.restore();
};
/*Draw the dial through coordinate transformation*/
Function drawBackGround(){
c.save();
c.translate(center.x, center.y); /*Translation transformation*/
/*Draw scale*/
function drawScale(){
c.moveTo(radius - scale, 0);
c.lineTo(radius, 0);
};
c.beginPath();
c.arc(0, 0, radius, 0, 2*Math.PI, true);
c.closePath();
for (var i = 1; i <= 12; i ) {
drawScale();
c.rotate(hourangle); /*Rotation transformation*/
};
/*Drawing time (3,6,9,12)*/
c.font = " bold 30px impack"
c.fillText("3", 110, 10);
c.fillText("6", -7, 120);
c.fillText("9", -120, 10);
c.fillText("12", -16, -100);
c.stroke();
c.restore();
};
/*Draw hour hand (h: current time (24-hour clock))*/
This.drawHourHand = function(h){
h = h === 0? 24: h;
c.save();
c.translate(center.x, center.y);
c.rotate(3/2*Math.PI);
c.rotate(h*hourangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(hourHandLength, 0);
c.stroke();
c.restore();
};
/*Draw minute hand (m: current minute)*/
This.drawMinHand = function(m){
m = m === 0? 60: m;
c.save();
c.translate(center.x, center.y);
c.rotate(3/2*Math.PI);
c.rotate(m*minangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(minHandLength, 0);
c.stroke();
c.restore();
};
/*Draw second hand (s: current second)*/
This.drawSecHand = function(s){
s = s === 0? 60: s;
c.save();
c.translate(center.x, center.y);
c.rotate(3/2*Math.PI);
c.rotate(s*minangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(secHandLength, 0);
c.stroke();
c.restore();
};
/*Draw a clock based on local time*/
This.drawClock = function(){
var me = this;
function draw(){
var date = new Date();
Canvas.clearCxt();
drawBackGround();
drawCenter();
me.drawHourHand(date.getHours() date.getMinutes()/60);
me.drawMinHand(date.getMinutes() date.getSeconds()/60);
me.drawSecHand(date.getSeconds());
}
draw();
setInterval(draw, 1000);
};
};
var main = function(){
var clock = new Canvas.Clock();
clock.drawClock();
};
The code involves some simple canvas element APIs, please give it a try
The above is the entire content of this article. I hope it will be helpful to everyone learning canvas.