javascript的事件是指发生在HTML元素上的事情,当在HTML页面中使用JavaScript时, JavaScript可以触发这些事件;其HTML事件可以是浏览器行为,也可以是用户行为。

本文操作环境:windows7系统、javascript1.8.5&&html5版、Dell G3电脑。
JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
单引号:
<some-HTML-element some-event='JavaScript 代码'>
双引号:
<some-HTML-element some-event="JavaScript 代码">
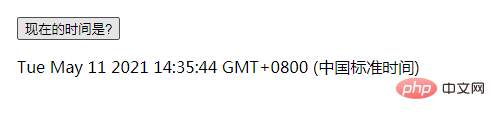
在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
<p id="demo"></p>
</body>
</html>效果:

以上实例中,JavaScript 代码将修改 id="demo" 元素的内容。
推荐学习:《javascript高级教程》
以上就是什么是javascript的事件的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论