split()方法用于把一个字符串分割成字符串数组,并返回。语法“string.split(separator,limit)”,其中separator参数指定分割字符串的位置,如果值为空字符串 ("") ,则字符串每个字符之间都会被分割。

split() 方法用于把一个字符串分割成字符串数组。
注意: split() 方法不改变原始字符串。
语法:
string.split(separator,limit)
| 参数 | 描述 |
|---|---|
| separator | 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。 |
| limit | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
提示: 如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
返回值:
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
示例:
把一个字符串分割成字符串数组:
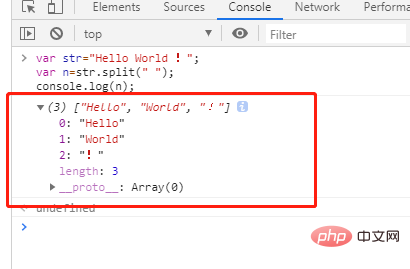
var str="Hello World !";
var n=str.split(" ");
console.log(n);
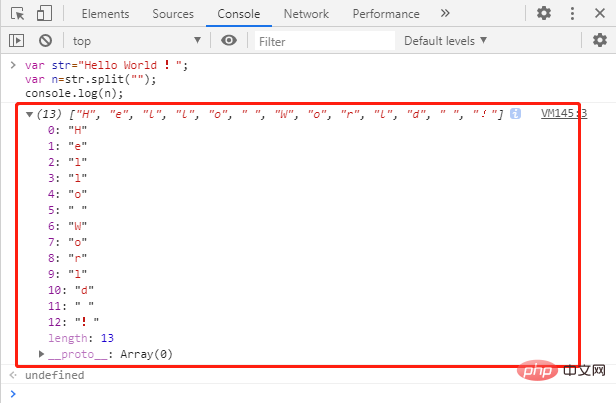
分割每个字符,包括空格
var str="Hello World !";
var n=str.split("");
console.log(n);
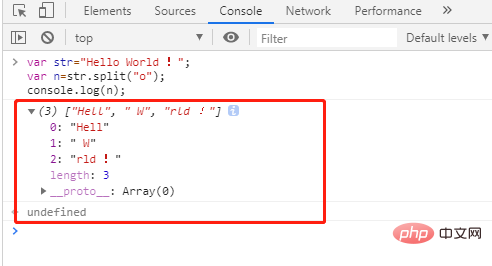
使用一个字符作为分隔符
var str="Hello World !";
var n=str.split("o");
console.log(n);
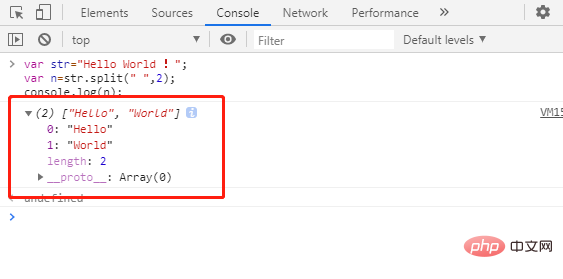
使用 limit 参数
var str="Hello World !";
var n=str.split(" ",2);
console.log(n);
推荐教程:《JavaScript视频教程》
以上就是JavaScript的split()方法有什么用?的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论