
This article brings you a detailed introduction (code example) about Vue.js dynamic component template. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Components do not always have the same structure. Sometimes there are many different states that need to be managed. It's helpful to do this asynchronously.
Examples:
Component templates are used in multiple locations in some web pages, such as notifications, comments, and attachments. Let's look at the comments together and see what I mean.
Comments are now no longer just simple text fields. You want to be able to post links, upload images, integrate videos, and more. All these disparate elements must be present in this annotation. If you try to do this within a component, it can get very confusing very quickly.
How to deal with it
How should we deal with this problem? Probably most people will check all cases first and then load specific components after that. Something like this:
// comment text
...
// open graph image// regular image // video embed ...
However, this can get very confusing and repetitive if the list of supported templates gets longer and longer. In the case of our review - just think of support for embeds from Youtube, Twitter, Github, Soundcloud, Vimeo, Figma... the list is endless.
Dynamic Component Template
Another approach is to use some kind of loader to load the templates you need. This allows you to write a clean component like this:
// comment text
...
// type can be 'open-graph', 'image', 'video'...
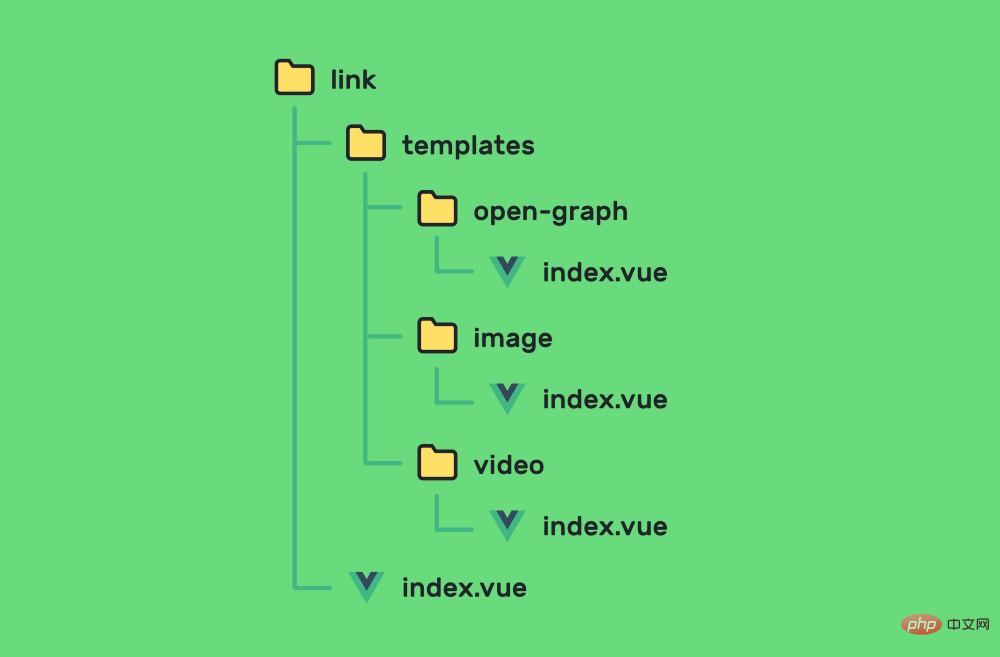
Looks a lot better, doesn't it? Let's see how this component works. First, we have to change the folder structure of the template.

Personally, I like to create a folder for each component because more files for styling and testing can be added later. Of course, how you want to structure your structure is up to you.
Next, let’s take a look at how to
So what’s going on here? By default, Vue.js supports dynamic components. The problem is that you have to register/import all components you want to use.
Nothing here because we want to use our component dynamically. So what we can do is use Webpack's dynamic imports. When used with computed values, this is where the magic happens - yes, computed values can return a function. Super convenient!
computed: { loader() { if (!this.type) { return null } return () => import(`templates/${this.type}`) }, },
After installing our component, we try to load the template. We can set up a fallback template if something goes wrong. Maybe this would be helpful in displaying an error message to the user.
mounted() { this.loader() .then(() => { this.component = () => this.loader() }) .catch(() => { this.component = () => import('templates/default') }) },
Might be useful if you have many different views of a component.
Easy to extend.
It is asynchronous. Templates are only loaded when needed.
Keep your code clean.
That’s basically it!
The above is the detailed content of Detailed introduction to Vue.js dynamic component template (code example). For more information, please follow other related articles on the PHP Chinese website!