
This article brings you an introduction to the implementation code of PHP queue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the project, node will be used as the middle layer, and docker is used to deploy node. Here we summarize and record the key points and steps of deployment; the introduction and installation of docker will not be described here. There are also many related tutorials and articles on the Internet, you can search and view them by yourself if you need.
Project structure
-- docker-node |-- data |-- server |-- app.js |-- Dockerfile |-- process.yml |-- package.json |-- docker-compose.yml
1. Create Node.js program
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
2. Create Dockerfile
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
From the Dockerfile, we can see that we run the node application through pm2-docker. Using PM2, we can monitor file changes and achieve effects such as application restart and log sharing; here we need a process.yml Configuration file, you can view the PM2 documentation for related usage.
process.yml
apps:
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules']
3. Create docker-compose.yml
We use it in the production environment There is often more than one container. We can manage multiple Docker containers through a configuration file, and then use docker-compose to start, stop, and restart the application.
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai
4. Start the container
After the above files are created, if we execute the following command, it will be created Our image and start the container
$ docker-compose -f docker-compose.yml up -d
5, test
1, access the local 3008 port

2. To test the automatic node restart function when the code changes, we change "hello world!" to "restart!!!" and refresh the page again

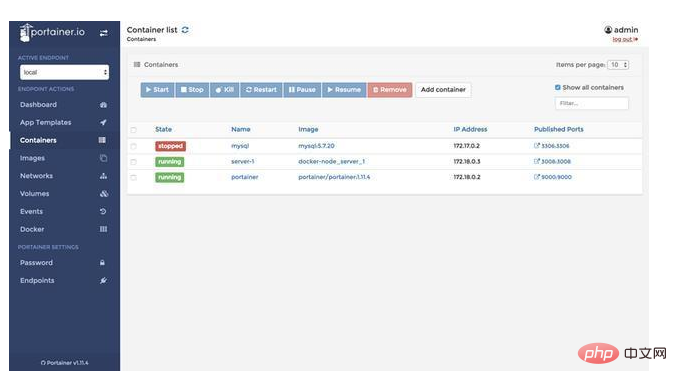
3. Use Portainer to manage containers; compared with the command line, the visual interface allows us to easily and quickly view container logs, container configurations, status, and perform operations such as restarting and deleting them; We can access the local port 9000 (configured in docker-compese.yml), and the results are as follows.

The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of Detailed process of deploying Node.js with Docker. For more information, please follow other related articles on the PHP Chinese website!