
The content of this article is about the difference and conversion between jQuery objects and native DOM objects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Difference
The jQuery object obtained by the jQuery selector and document.getElementById() document.querySelectorThe DOM objects obtained are two different types, and the two are not equivalent.
jQuery cannot use methods of native DOM objects, and native DOM objects cannot use methods in jQuery. If used indiscriminately, an error will be reported.
<p>我是对象</p>
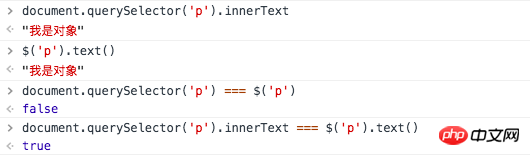
Native DOM: document.querySelector('p').innerText
jQuery: $('p').text()

So they are not equivalent, but the DOM they finally extract is consistent.
Example
JSBin
output

Native DOM can be used to determine whether an element existsdocument.querySelectorCheck if it is null
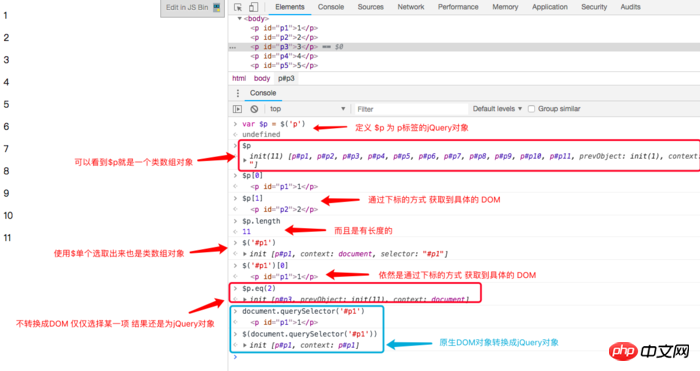
Because jQuery is an array-like object. jQuery can use .length to check whether its length is 0 to determine whether this element exists
mutual conversion
You can do a demo by referring to the output of JSBin above
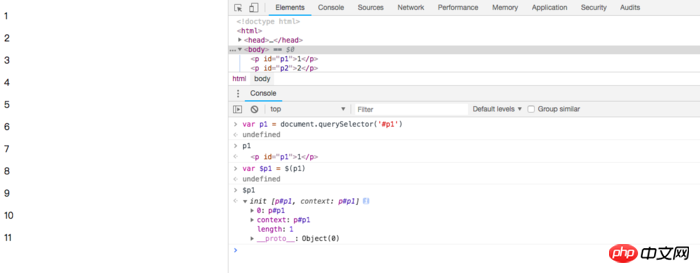
Convert native DOM object to jQuery object
var p1 = document.querySelector('#p1')var $p1 = $(p1)

Convert jQuery object to native DOM object
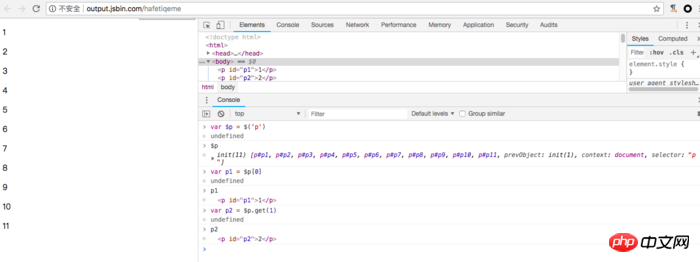
var $p = $('p')var p1 = $p[0]var p2 = $p.get(1)

Related recommendations:
What operations can native js do on the DOM? How to operate dom with native js
Usage examples of cssText in js (code example)
The above is the detailed content of The difference and conversion between jQuery objects and native DOM objects. For more information, please follow other related articles on the PHP Chinese website!




