
This article mainly introduces the detailed explanation of the use of mixin in Vue. It has certain reference value. Now I share it with you. Friends in need can refer to it.
We often encounter this in the project The problem of multiple components calling the same method. In order to avoid defining and calling it in the .vue file every time, we can use vue’s mixin usage:
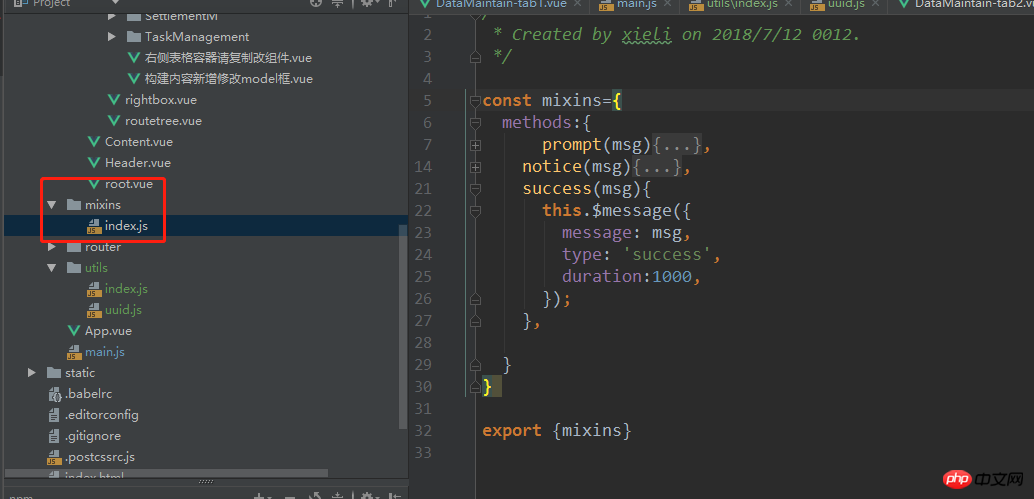
The specific usage is as follows:

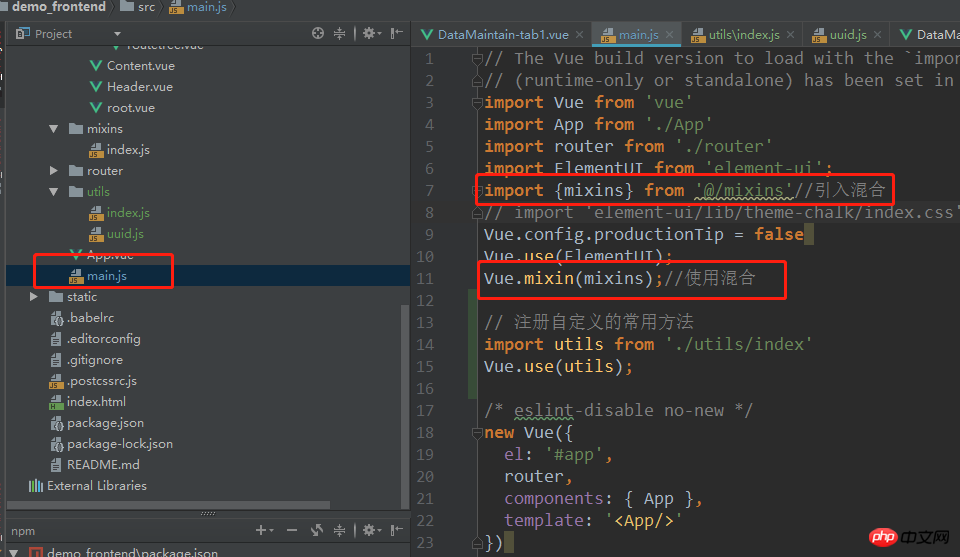
We need to introduce the index.js file under the mixins folder into main.js.

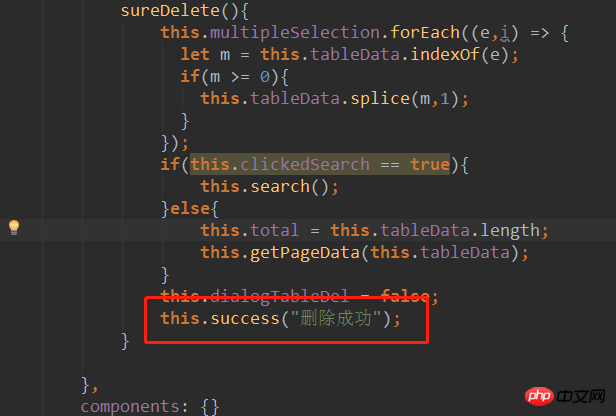
In this way, we are ready , then in the .vue file, we can call:

You’re done, it’s actually easy to understand!
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problems encountered when vue scaffolding is packaged and launched
Detailed explanation of js scope
JS function declaration and function expression analysis
The above is the detailed content of Analyze the use of mixin in Vue. For more information, please follow other related articles on the PHP Chinese website!
 How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
 How to open php file
How to open php file
 Check friends' online status on TikTok
Check friends' online status on TikTok
 NTSD command usage
NTSD command usage
 How to solve the problem that mysql link reports 10060
How to solve the problem that mysql link reports 10060
 WeChat restore chat history
WeChat restore chat history
 The difference between anchoring and aiming
The difference between anchoring and aiming
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?




