
This article mainly introduces the mobile date and selection plug-in mobiscroll. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
In many forms, we Date plug-ins are often used. There are many such plug-ins. Here is a very useful mobile date plug-in: mobiscroll
First introduce the plug-in related files
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
Find the date element div that needs to be inserted
<input style="display:inline-block;width: 72%;height: 0.6rem;border:1px solid #ccc;text-align: left;font-size:0.24rem;" name="page1_time" type="text" name="USER_AGE" id="USER_AGE" readonly class="input" />
Initialization
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
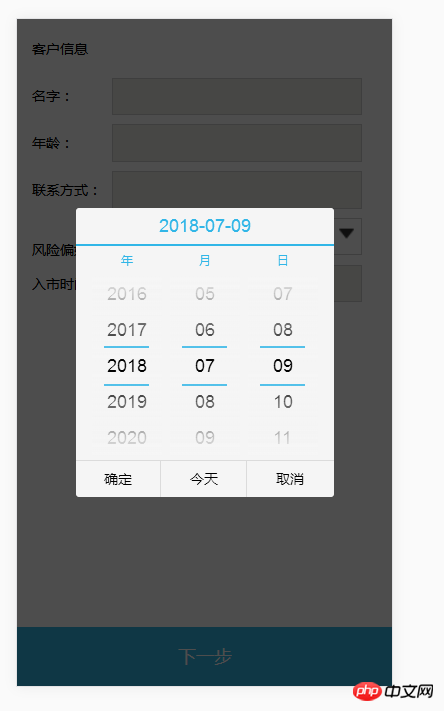
});The renderings are as follows:

The plug-in also has a select function. You can check the jq plug-in official website.
The above is the entire content of this article. I hope it will be helpful to everyone. Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
js moves any element to a specified position
About the implementation of JS effect function
The above is the detailed content of Mobile date and selection plug-in mobiscroll. For more information, please follow other related articles on the PHP Chinese website!




