
This article mainly introduces the design of the Vue activity creation project and the development of the navigation bar. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
Let’s get started directly Project, I skipped basic operations like introducing Element-ui here
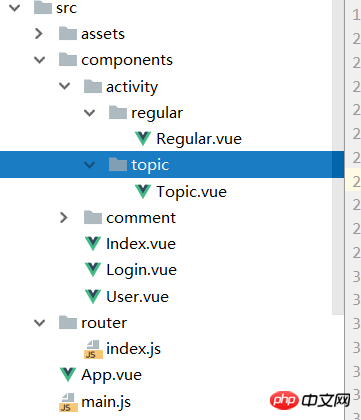
Based on the analysis of the project, I created the following new components.
After the component is created, let’s set the routing
src/router/index.js
import Vue from 'vue' import Router from 'vue-router' import Index from 'components/Index' import Login from 'components/Login' import Regular from 'components/activity/regular/Regular' import Topic from 'components/activity/topic/Topic' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'index', component: Index }, { path: '/login', component: Login }, { path: '/Topic', component: Topic }, { path: '/regular', component: Regular } ] })
Here What should be noted is that the path of my import is set.
Find the resolve in build/webpack.base.conf.js and set our components to the bits of our components.
In this way, the components will be represented when importing. 'src/components' path
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'components': resolve('src/components'), } }
Because Muse-ui is used, the navigation bar is copied directly from the document. The code is not included here. How to use it The document is very clear.
Here we will talk about the part involving Vue syntax. The title requirement on the left side of the navigation bar at the top of the project changes with the routing change. There is a watch listener in Vue. We use watch to monitor $route. Change to achieve this effect
Nav.vue
export default { name: 'Nav', data () { return { nowRouter: this.$route.name } }, watch: { $route (to, from) { this.nowRouter = this.$route.name } } }
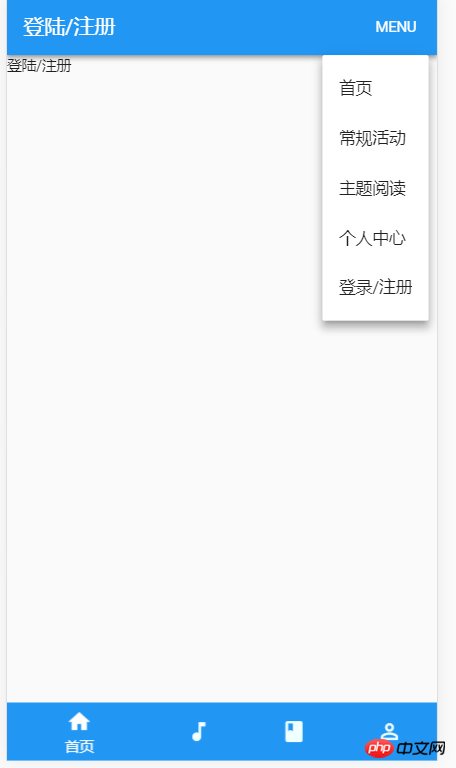
Set these and run the command in the consolenpm run devLet’s see the effect

You can see that the prototype of the page has been built
The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The above is the detailed content of The road to Vue activity creation project starts with design and navigation bar development. For more information, please follow other related articles on the PHP Chinese website!




