
This article mainly introduces the solution to the problem of error reporting in Vue's syntax rule detection. When configuring the path, various errors have appeared one after another. The most common ones are some writing methods, such as spaces, indentation, and various brackets. It has very practical value. Friends who need it can refer to
. I built a vue project. When configuring the path, various errors appeared one after another. The most common ones were some writing methods, such as spaces, indentation, etc. I typed brackets, and I compared them sentence by sentence. The modification was quite time-consuming and inefficient. I didn’t write a single routing configuration all morning.
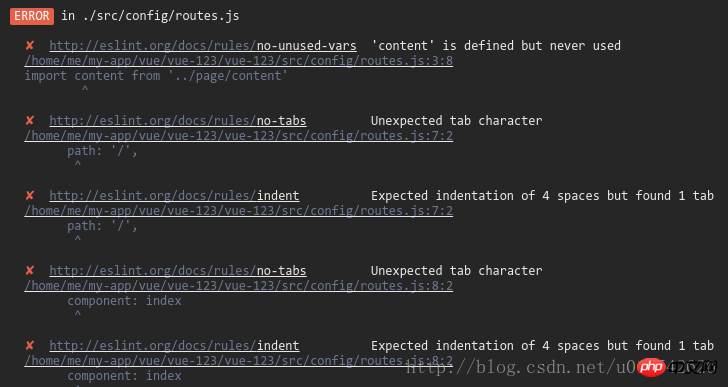
The main error message is as follows:

Intercepted a section of common error reports and selected one of them:
Expected indentation of 4 spaces but found 1 tab
Translated, it means: expected indentation of 4 spaces, but 1 tab found. This means that when Vue detects writing rules, it only recognizes spaces and does not recognize the indentation of tabs. At this time, you have to modify the page content and replace the tabs with spaces, which is more troublesome. Then you can search for the reasons and find them. The solution is as follows:
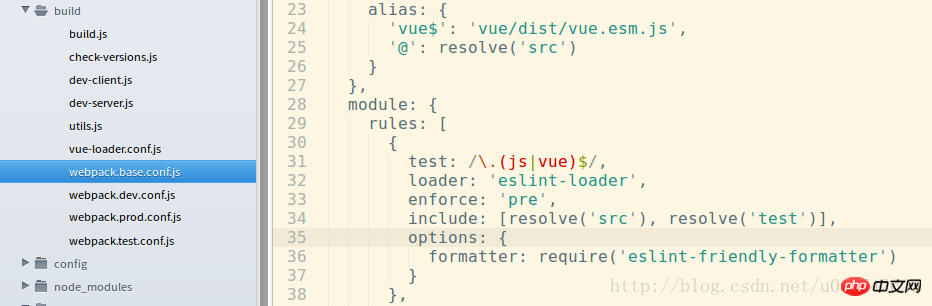
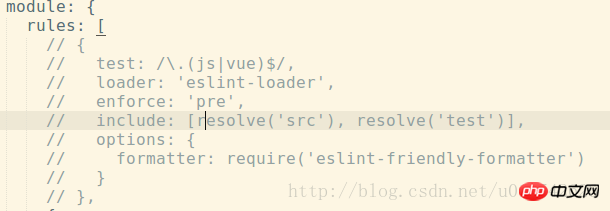
First, find the webpack.base.conf.js file under the build directory, and log out this section of the rules:


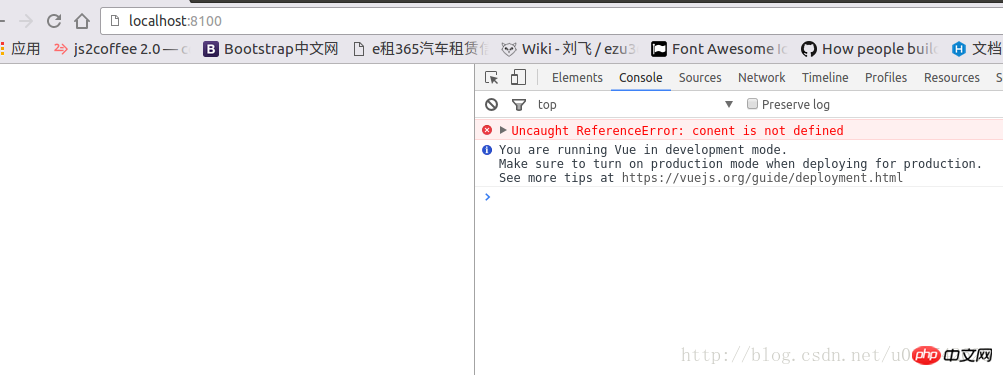
Save, then re-npm run dev:

Although the error is gone, there are disadvantages to doing so Yes, by forcibly stopping all error checking functions, many grammatical errors cannot be detected. In the early stage, this is not recommended, and it is not conducive to the readability and standardization of the code. Then we need to find another way, just change the configuration in the rules.
Second, this uses another configuration file: the .eslintrc.js file in the test directory (recommended)


Add your custom rules, and then recommend that everyone familiarize themselves with ESLint rules
Rules
You can set some rules in the configuration file .
There are three error levels for rules:
"off" or 0: close the rule. "
warn" or 1: Turn on the rule and act as a warning (does not affect exit code).
"error" or 2: Open the rule as an error (exit code will be 1).
To give you a better understanding of the rules, ESLint divides them into categories.
All rules are disabled by default. In the configuration file, use "extends": "eslint:recommended" to enable recommended rules and report some common problems. These recommended rules are marked with a tag below.
Possible Errors are configured against custom rules
Take the error reported above as an example, which is related to space indentation. Find the relevant rule tips:

Then go to rules, manually add 'no-mixed-spaces-and-tabs', then define it as 0, close the rule
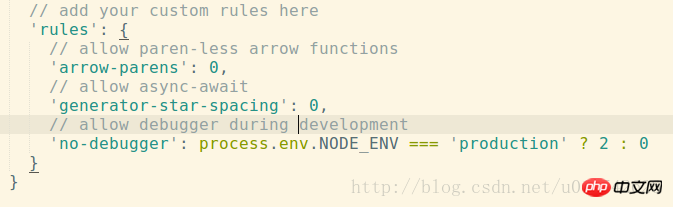
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}Okay, save and refresh, you will find that the error is no longer prompted. The advantage of this is that you can select the rules that need to be ignored.
The above is the entire content of this article. I hope it will be useful to everyone. Helpful, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Introduction to the use of vue component jsx syntax
Vue-based lazy loading plug-in vue-view -Lazy’s introduction
The above is the detailed content of How to solve the problem of error reporting in Vue's syntax rule detection. For more information, please follow other related articles on the PHP Chinese website!




