
This article mainly introduces how the vue-cli project generates test packages and production packages based on the online environment. The content is quite good. I will share it with you now and give it as a reference.
I recently built a project with vue-cli. When I was preparing to go online, I found that the npm run build that comes with the scaffolding can only print out the production package that requests the production interface. However, the project must be put into the test environment first. How to print it out using the command line? What about the test package that requests the test interface?
Step1: Add the command line script test command inpackage.json and point to test.js in the build folder.
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "test": "node build/test.js" },
Step2.Create a new test.js in the build folder. The content can be directly copied to the build.js content in the same directory and modified. parameter.

This creates an additional test environment.
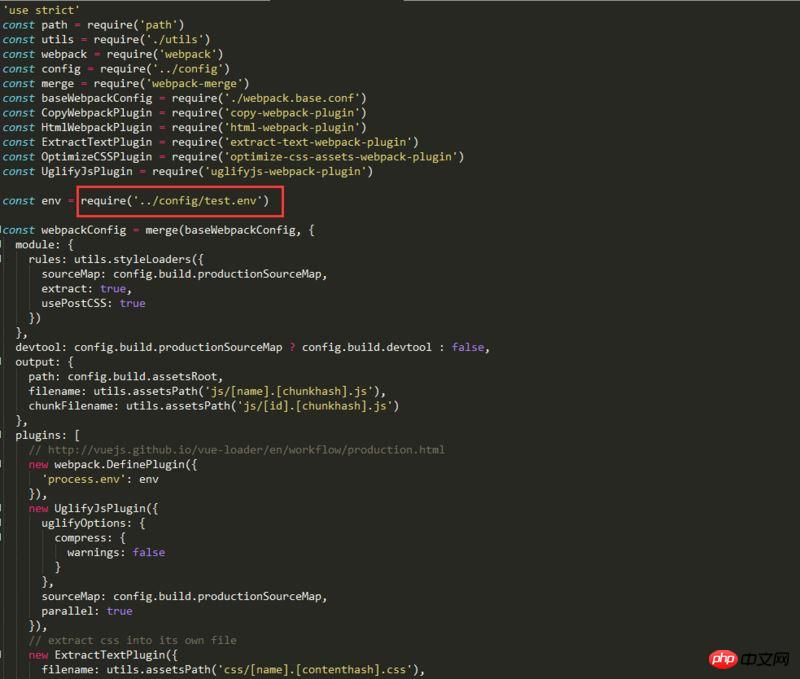
Step3.Create a new webpack.test.conf.js in the build folder. You can directly copy the content of webpack.prod.conf.js in the same directory and modify some parameters.

#In this way, when building, it will go to test.env.js in the config folder to find environment variables.
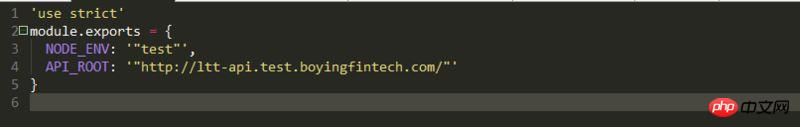
Step4.Create a new test.env.js in the config folder. You can directly copy the content of prod.env.js in the same directory and modify some parameters.

#In this way, you can print out the test package requesting the test interface when npm run test.
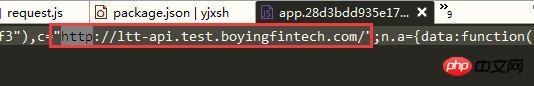
You can check whether the packaging is successful in dist-->js-->app.js.

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Two methods to analyze simulated data in vue-cli
About vue-scroller record scrolling Code introduction of the location
vue-cli build project reverse proxy configuration analysis
The above is the detailed content of The vue-cli project generates test packages and production packages according to the online environment.. For more information, please follow other related articles on the PHP Chinese website!




