
When you write a vue project, you will encounter various naming of components. Next, I will share with you a summary of the role of vue component name through this article. Friends who are interested can take a look.
We are here When writing a vue project, you will encounter naming the component
The name here is not a required option. It seems to be of no use, but in fact there are quite a lot of uses here
export default {
name:'xxx'
}1. When the project uses keep-alive, it can be used with the component name for cache filtering
For example:
We have A component is named detail. After the dom is loaded, we load the data in the hook function mounted
export default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
}Because we used keep- in App.vue alive causes the page to not be re-requested when we enter it for the second time, that is, the mounted function is triggered.
There are two solutions. One is to add the activated() function and obtain the data every time you enter a new page.
Another solution is to add a filter in keep-alive, as shown below:
<p id="app"> <keep-alive exclude="Detail"> <router-view/> </keep-alive> </p>
##2.DOM When making recursive components
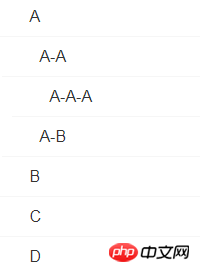
For example, there is a list.vue subcomponent in the detail.vue component. When recursively iterating, you need to call its own namelist.vue:
<p>
<p v-for="(item,index) of list" :key="index">
<p>
<span class="item-title-icon"></span>
{{item.title}}
</p>
<p v-if="item.children" >
<detail-list :list="item.children"></detail-list>
</p>
</p>
</p>
<script>
export default {
name:'DetailList',//递归组件是指组件自身调用自身
props:{
list:Array
}
}
</script>const list = [{
"title": "A",
"children": [{
"title": "A-A",
"children": [{
"title": "A-A-A"
}]
},{
"title": "A-B"
}]
}, {
"title": "B"
}, {
"title": "C"
}, {
"title": "D"
}]
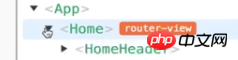
3. When you use vue-tools
The group name displayed in the vue-devtools debugging tool is determined by the component name in vue
Introduction to the infinite-level multi-select menu function of a single vue component
Use Vue to customize numbers Keyboard component methods
The above is the detailed content of Introduction to vue component name. For more information, please follow other related articles on the PHP Chinese website!




