
This article mainly introduces the use of the dll function of Webpack. The content is quite good. I will share it with you now and give it as a reference.
I recently encountered a pitfall when using Webpack.
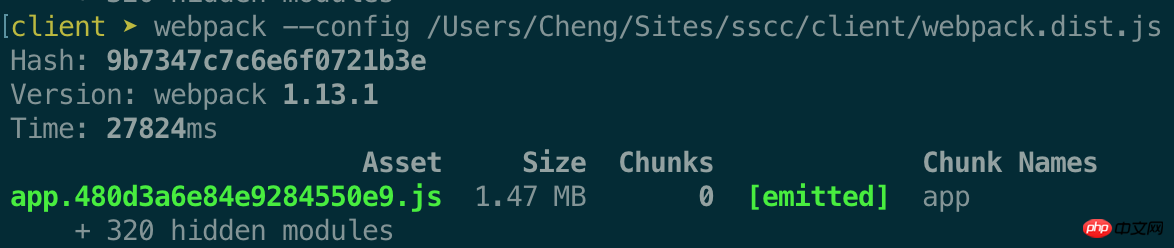
When we build front-end projects, we often hope that third-party libraries (vendors) and our own code can be packaged separately, because third-party libraries often do not need to be packaged and updated frequently. Webpack's documentation recommends usingCommonsChunkPluginto package third-party libraries separately.
entry: { vendor: ["jquery", "other-lib"], app: "./entry" } new CommonsChunkPlugin({ name: "vendor", // filename: "vendor.js" // (Give the chunk a different name) minChunks: Infinity, // (with more entries, this ensures that no other module // goes into the vendor chunk) })
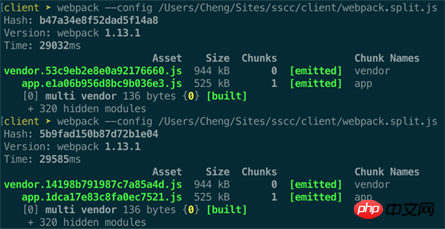
Usually in order to combat caching, we add a hash suffix to the file name of the sold file - but - we edited the code of the app part Finally, I repackaged it and found that the vendor hash also changed!

This means that every time a version is released, the vendor code must be refreshed, even if I have not modified the code. This is not in line with our original intention of packaging separately.
With questions, I browsed the discussions on Github and found an artifact: dll.
Dll is a recently added feature of Webpack. I didn’t find any Chinese introduction on the Internet, so I will briefly introduce it here.
The concept of Dll should be borrowed from the dll of Windows system. A dll package is a purely dependent library. It cannot run on its own and is used to reference it in your app.
When packaging a dll, Webpack will make an index of all included libraries and write them in a manifest file, and the code that references the dll (dll user) only needs to read this manifest file when packaging. , that’s it.
This has several advantages:
Dll exists independently after being packaged. As long as the libraries it contains are not increased, decreased, or upgraded, the hash will not change. , so the online dll code does not need to be updated frequently with version releases.
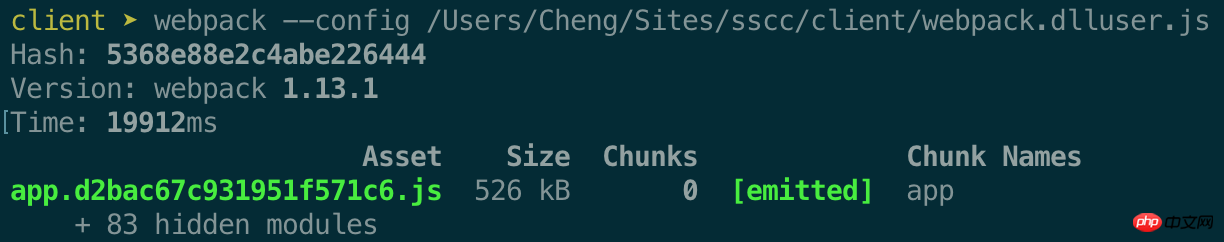
After the App part code is modified, you only need to compile the app part code and the dll part. As long as the included libraries are not increased, decreased, or upgraded, there is no need to repackage. This also greatly improves the speed of each compilation.
Assuming you have multiple projects that use the same dependent libraries, they can share a dll.
How to use it?
First create a dll configuration file,entryonly contains third-party libraries:
const webpack = require('webpack'); const vendors = [ 'antd', 'isomorphic-fetch', 'react', 'react-dom', 'react-redux', 'react-router', 'redux', 'redux-promise-middleware', 'redux-thunk', 'superagent', ]; module.exports = { output: { path: 'build', filename: '[name].[chunkhash].js', library: '[name]_[chunkhash]', }, entry: { vendor: vendors, }, plugins: [ new webpack.DllPlugin({ path: 'manifest.json', name: '[name]_[chunkhash]', context: __dirname, }), ], };
## Among the options of #webpack.DllPlugin,pathis the output path of the manifest file;nameis the object name exposed by the dll, which must be followed byoutput.libraryBe consistent;contextis the context for parsing the package path, which must be consistent with the dll user configured next.
{ "name": "vendor_ac51ba426d4f259b8b18", "content": { "./node_modules/antd/dist/antd.js": 1, "./node_modules/react/react.js": 2, "./node_modules/react/lib/React.js": 3, "./node_modules/react/node_modules/object-assign/index.js": 4, "./node_modules/react/lib/ReactChildren.js": 5, "./node_modules/react/lib/PooledClass.js": 6, "./node_modules/react/lib/reactProdInvariant.js": 7, "./node_modules/fbjs/lib/invariant.js": 8, "./node_modules/react/lib/ReactElement.js": 9, ............
const webpack = require('webpack'); module.exports = { output: { path: 'build', filename: '[name].[chunkhash].js', }, entry: { app: './src/index.js', }, plugins: [ new webpack.DllReferencePlugin({ context: __dirname, manifest: require('./manifest.json'), }), ], };
DllReferencePluginoption,contextneeds to be followed Keeping the same as before, this is used to guide Webpack to match the path of the library in the manifest;manifestis used to import the manifest file just output.


SpringBoot and Vue.js realize the file upload function of front-end and back-end separation
How to install angular6. 0 framework tutorial
The above is the detailed content of Use of Webpack's dll function. For more information, please follow other related articles on the PHP Chinese website!




