
This article mainly introduces how to install the angular6.0 framework in the angular6.0 development tutorial. The content is quite good. I will share it with you now and give it as a reference.
On May 4th, the angular family ushered in the latest version-angular6.0, and the angular6.0 era has officially arrived. Version 6.0 focuses on the tool chain and the speed of the tool chain running in Angular. Angular6.0 has made great improvements based on the original Angular5.
The CLI version of angular6.0 officially corresponds to the angular version, which is also 6.0, while the CLI version in angular5 is version 1.7.3.
angular6.0 has a new update upgrade function. When there is a new version of angular later, you can directly upgrade to the latest version through update.
angular6.0 has a new add function...
angular6.0 has also been greatly improved compared to angular5 in terms of parsing and running speed.
How to install angular6.0? This is the same as angular.
Step one: Install node.js
This is the same as installing other window software. Download the latest version from the official nodejs, and then double-click to install it. https://nodejs.org/en/
Step 2: Install type
npm install -g type typings
Must be installed first type, because angular is written with type
Step 3: Install angular6.0
npm install -g @angular/cli
This will Install the command line tool angular cli globally. The installation process may take some time because it is downloaded and installed from a foreign server.
Step 4: Check the version
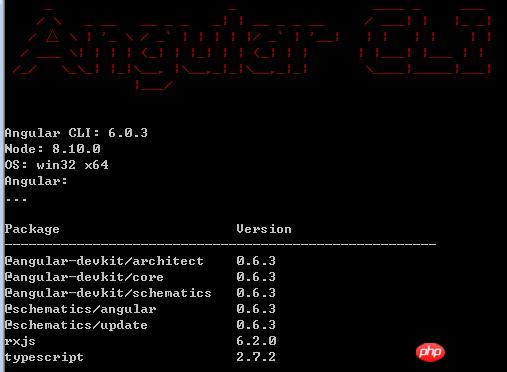
ng -v This will display the angular version number and the CLI version and type version number

If a view like the one above appears, it means that angular6.0 is installed successfully. Next, we can create and develop angular projects.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the basic usage of built-in directives in Angular4
How to disable template caching in AngularJs
The above is the detailed content of Tutorial on how to install the angular6.0 framework. For more information, please follow other related articles on the PHP Chinese website!




