
This article mainly introduces a detailed example of the separation and combination of vue-admin and backend (flask). The content is quite good. I will share it with you now and give it as a reference.
This article introduces an example of the separation and combination of vue-admin and backend (flask), and shares it with everyone. The details are as follows
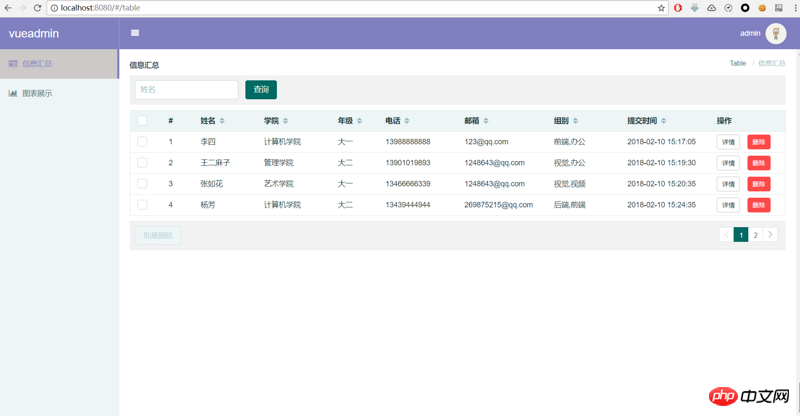
I feel that the vue-admin interface is very good, so I wrote a small Demo
#After seeing a lot of issues asking about back-end data requests
, I uploaded my recent vue-admin-flask-example to share a little bit.
API summary:
Login
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})Change password
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})User acquisition
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})Delete user
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Batch deletion
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Get histogram data
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})Get pie chart data
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})

#########
The above is the detailed content of Analysis on the separation and combination of vue-admin and backend (flask). For more information, please follow other related articles on the PHP Chinese website!




