
This article mainly introduces the jQuery plug-in Validate method to implement custom verification result styles. Interested friends can refer to it.
This article introduces the jQuery plug-in Validate to implement custom verification results as an example. The detailed code of the style is shared with everyone for your reference. The specific content is as follows
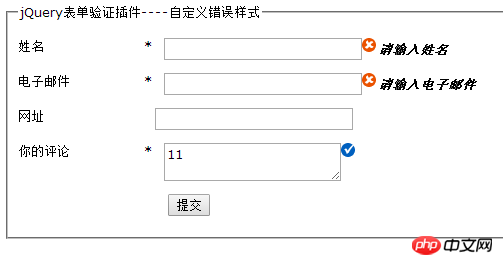
The effect is as follows:

Specific steps:
1. Introduce dependency packages
2. Add error styles
em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; } em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px; }
3. Customize the prompt message
messages: { username: { required: '请输入姓名', minlength: '请至少输入两个字符' }, email: { required: '请输入电子邮件', email: '请检查电子邮件的格式' }, url: '请检查网址的格式', comment: '请输入您的评论' },
4. Call the wrong style, or Success style
errorElement: "em", //可以用其他标签,记住把样式也对应修改 success: function(label) { //label指向上面那个错误提示信息标签em label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 }
5. Detailed code
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Analysis of jQuery file upload control Uploadify
How to implement jQuery multi-condition filtering
The above is the detailed content of About the code of jQuery plug-in Validate to implement custom verification result style. For more information, please follow other related articles on the PHP Chinese website!




