
Mint UI is a mobile component library based on Vue.js launched by the Ele.me front-end team. This article will introduce to you how to install and use Mint-UI in the vue project. Friends who need it can refer to it
1. Mint UI is a Vue.js-based mobile component library launched by the Ele.me front-end team. It has the following characteristics: Usage documentation:
http://mint-ui. github.io/#!/zh-cn
Mint UI contains rich CSS and JS components, which can meet daily mobile development needs. Through it, you can quickly build a page with a unified style and improve development efficiency.
True loading of components on demand. You can load only the declared components and their style files, without worrying about the file size being too large.
Taking into account the performance threshold of the mobile terminal, Mint UI uses CSS3 to handle various animations to avoid unnecessary redrawing and rearrangement of the browser, so that users can get a smooth experience. experience.
Relying on Vue.js’ efficient componentization solution, Mint UI is lightweight. Even if all are imported, the compressed file size is only ~30kb (JS CSS) gzip.
2. First create a vue project
3. Then install Mint UI:
npm i mint-ui --save
4. Then you need to introduce Mint UI. There are two situations here:
1. Introduce all components
If the project will use more components in Mint UI, the simplest method is Just bring them all in. At this time, it needs to be in the entry file main.js:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. Import
as needed If you only need to use a certain component, You can only introduce this component, and Mint UI can ensure that files unrelated to this component will not appear in the final code when the code is packaged. For example, if you need to introduce the Button component, in main.js:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
The above two introduction methods must introduce the corresponding CSS files separately. This is inconvenient, especially when you use the on-demand import method to introduce multiple components.
5. In order to avoid this problem, you can use the babel-plugin-component plug-in.
1. First of all, of course, install it:
npm i babel-plugin-component -D
2. Then configure it in .babelrc:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime",["component",[
{"libraryName":"mint-ui","style":true}
]]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}3. In this way, the above two introduction methods can be simplified to:
//import Mint from 'mint-ui';
//Vue.use(Mint);
//import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);The previously installed plug-ins will automatically Introduce the corresponding CSS files!
6. Specific use of UI components - you can directly refer to the official documentation http://mint-ui.github.io/docs/
During the use process, I found that the Mint UI documentation is not very detailed. , many specific usages require additional Baidu...
1. First, look at the first introduction and usage of the official document:


When this kind of component is introduced, there is a line Vue.component ("corresponding component name"). When used, it is used in the template part of the vue document, using the corresponding tag name and attributes, which is actually a direct copy of the official document. The code is enough, but relatively complex multi-attribute components require another Baidu.
Then let’s take a look at the code used in the project:
//在main.js里面添加--复制官方文档该组件对应的引入即可
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
<template>
<mt-header title="修改客户资料">
<a @click="toBack" replace slot="left">
<a class="back-icon"></a>
</a>
<!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
</mt-header>
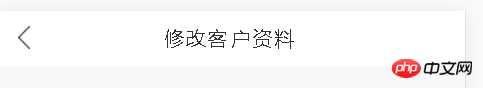
</template> Component renderings
Component renderings
2. Then look at the second introduction and usage of the official website document:


We can see that when this kind of component is introduced, there is actually no Vue.component ("corresponding component name"), and then look at the basic usage, it is as simple as this...
I refer to the first method to directly introduce the Toast component of the document, and then use it in the script. At this time, an error will be reported:
//提示框
import { Toast } from 'mint-ui';
created:function(){
Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
}
After searching on Baidu, it seems that many people have encountered this problem like me...
In fact, if we look at the usage statement of Toast, we can know that Toast is a method , since it is a method, an error will be reported if it is not defined directly in js, so when we introduce the component, we set the method as a global variable:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
import { Toast } from 'mint-ui';
window.Toast= Toast;After setting up, no more errors will be reported. Take a look at the component on the page again:

Component renderings
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Analysis of Baidu Encyclopedia directory navigation tree plug-in
About excel-like in vue canvas How to use components
In vue about how to use the scoped attribute of style
##
The above is the detailed content of How to install Mint-UI in vue project. For more information, please follow other related articles on the PHP Chinese website!




