
Below I will share with you an example of using jQuery to realize clicking p and clicking CheckBox at the same time, and setting the background color for p. It has a good reference value and I hope it will be helpful to everyone.
Without further ado, let’s go straight to the code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
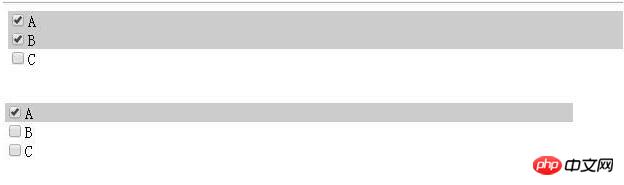
</html>Screenshot of the effect:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement web page grabbing red envelopes in Javascript
##Detailed interpretation of react back-end rendering template
Detailed introduction to high-order components in React
How to solve the problem of Router cross-module jump
The above is the detailed content of How to implement clicking on DIV to trigger clicking on CheckBox in jQuery. For more information, please follow other related articles on the PHP Chinese website!




