
Below I will share with you an example of using jquery to achieve the left and right scaling effect of the sidebar. It has a good reference value and I hope it will be helpful to everyone.
jquery realizes the telescopic effect of clicking on the sidebar. Click to shrink, the sidebar shrinks to the left, and the display button is displayed; click the display button, the display button shrinks to the left, and the sidebar is displayed.
The specific code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style>
*{margin: 0;padding: 0;}
#box{width: 100%;height: 100%;}
#left{width: 200px;float: left;background-color: royalblue;position: relative;}
#btn{width: 100%;height: 50px;background-color: darkgoldenrod;line-height: 50px;text-align: center;color: white;cursor: pointer;}
#btnb{width: 50px;height: 50px;background-color: red;position: absolute;cursor: pointer;left: -50px;line-height: 50px;text-align: center;}
</style>
</head>
<body>
<p id="box">
<p id="left">
<p id="btn">收缩</p>
</p>
<p id="btnb">
显示
</p>
</p>
<script type="text/javascript">
$(function(){
$a = $(window).height();
$("#left").height($a);
$("#btn").click(function(){
$("#left").animate({left:'-200px'});
$("#btnb").delay(500).animate({left:'0'});
});
$("#btnb").click(function(){
$("#btnb").animate({left:'-50px'});
$("#left").delay(500).animate({left:'0'});
});
});
</script>
</body>
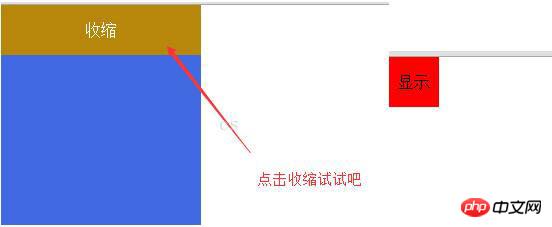
</html>Rendering:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to configure ueditor using nodejs mongodb vue
##Issues related to file loading optimization in js
How to build a small program background service in Node.js
How to use vue to introduce ueditor and node background configuration
How to implement paging and search functions in angularjs
Knowledge about crypto module security in Nodejs (detailed tutorial)
The above is the detailed content of How to use jquery to achieve the left and right scaling effect of the sidebar. For more information, please follow other related articles on the PHP Chinese website!




