
This article mainly introduces the detailed explanation of setting up Webstorm and using babel to automatically transcode ES6 to ES5. Now I share it with you and give it as a reference.
Foreword: ECMAScript 6 is the next generation standard for the JavaScript language and was officially released in June 2015. Mozilla will launch JavaScript 2.0 based on this standard. The goal of ES6 is to enable the JavaScript language to be used to write large and complex applications and become an enterprise-level development language. However, modern browsers do not have high support for the new features of ES6, so if you want to use the new features of ES6 directly in the browser, you must use other tools.
Today I will share how to configure Webstorm to use babel to automatically transcode ES6 to ES5. Babel is a widely used transcoder. Babel can perfectly convert ES6 code to ES5 code, so we can use ES6 features in our projects without waiting for browser support.
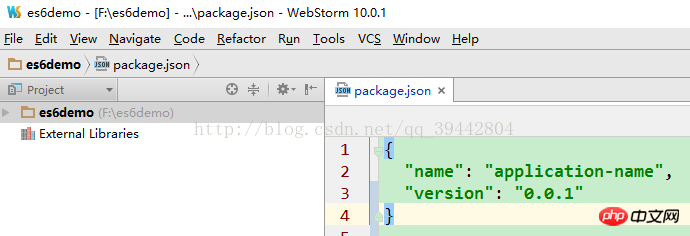
1. Create a new empty project in Webstorm and name it es6demo.
2. Then create a new package.json under the root directory. You only need to specify two attributes, namely name and version.

3. Open the webstorm terminal (Terminal), the shortcut key is Alt F12, and install babel-cli. It can also be installed globally.
Or open it like this:

Install babel-cli: npm install --save-dev babel-cli
4. Installation completed After babel-cli, you can see that a node_modules file and a package-lock.json file are newly generated. At the same time, it is found that there is an extra line of code
"devDependencies": {
"babel-cli": "^6.26.0"
}in the package.json file. This code explains babel-cli The installation has been successful and a dependency has been formed.

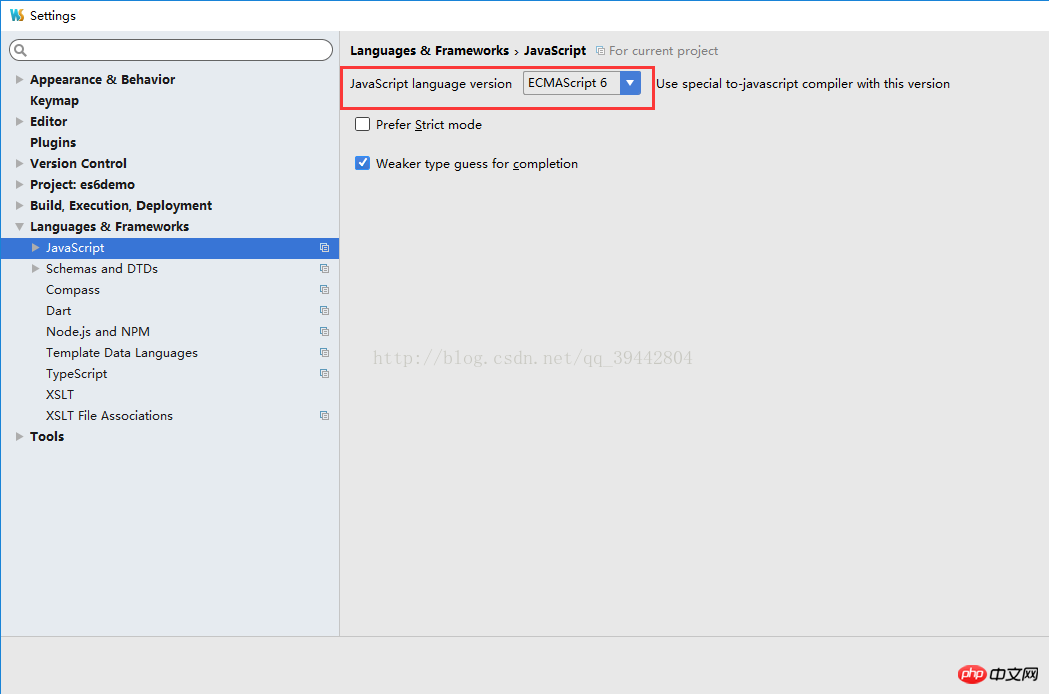
5. Then select the Javascript option in Settings->Languages & Frameworks, and select the version version as ECMAScript6.

6. In the webstorm terminal (Terminal), install Babel’s preset to correctly identify ES6 code. The command is as follows:
npm install --save-dev babel-preset-es2015
After installation, at the same time There will be a line of code like
"babel-preset-es2015": "^6.24.1" in the package.json file, indicating that babel-preset-es2015 has also been successfully installed.

7. Create a new file named .babelrc under the root directory with the following content:
{
"presets": [
"es2015"
]
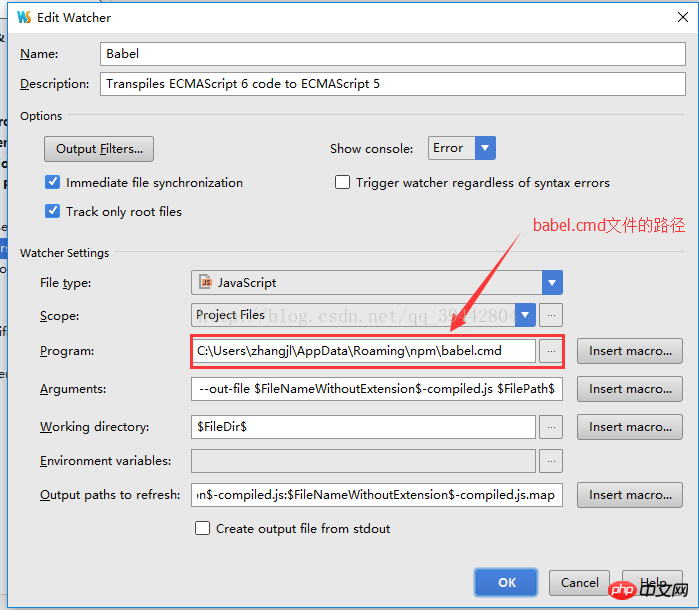
}8. Set up File Watcher. File--settings- -Tools--File Watcher.


9. Create a file called test.js, write the es6 syntax in it, and no more errors will be reported. test-compiled.js is a file compiled into es5, and the default is strict mode.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Reporting 404 issues regarding vue project resource files in webpack (detailed tutorial)
In vue.js How to integrate vux to achieve pull-up loading and pull-down refresh
How to use Gulp to implement static web page modularization? How to do it specifically?
Use js to implement WeChat to evoke Alipay to receive red envelopes (detailed tutorial)
The above is the detailed content of How to use babel to automatically transcode ES6 to ES5 in Webstorm. For more information, please follow other related articles on the PHP Chinese website!




