
This article mainly introduces the usage of JavaScript pseudo-arrays, and analyzes the concept, function, definition and simple usage of pseudo-arrays in the form of examples. Friends in need can refer to the following
The examples in this article describe the JavaScript pseudo-arrays. Array usage. Share it with everyone for your reference, the details are as follows:
What is a pseudo array in Javascript?
Pseudo array (array-like): You cannot call array methods directly or expect any special behavior from the length property, but you can still traverse them using real array traversal methods.
1. Typical is the argument parameter of the function,
2. Calling getElementsByTagName, document.childNodes, etc., they all return NodeList objects, which are pseudo arrays.
So how to convert a pseudo array into a standard array?
You can use Array.prototype.slice.call(fakeArray) to convert the array into a real Array object.
For example, use pseudo arrays to implement the summation of indefinite parameters.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
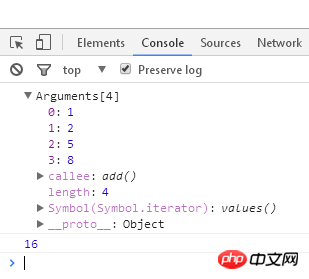
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Running results:

Convert pseudo arrays into Standard array
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
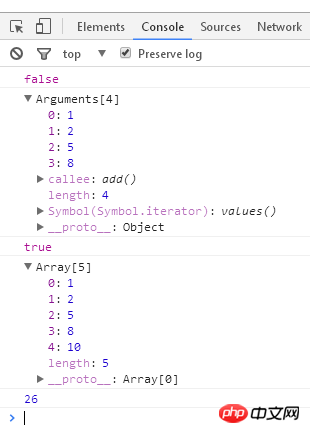
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Running results:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement animated check boxes in anime.js
Commonly used components and frameworks in vue Structure (detailed tutorial)
How to generate a randomly scrambled array in JS
The above is the detailed content of Pseudo array usage in JavaScript (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




