
This article mainly introduces the functions of generating random numbers and guessing number sizes implemented by AngularJS, and analyzes the related operating skills of AngularJS random number generation and numerical determination in the form of a complete example. Friends in need can refer to it
The example in this article describes the functions of generating random numbers and guessing number sizes implemented by AngularJS. Share it with everyone for your reference, the details are as follows:
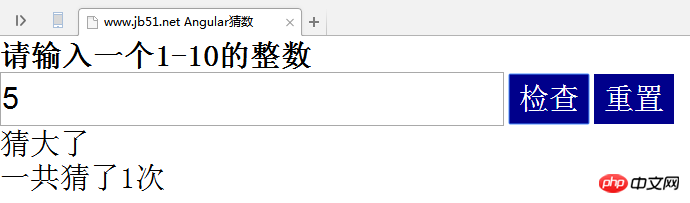
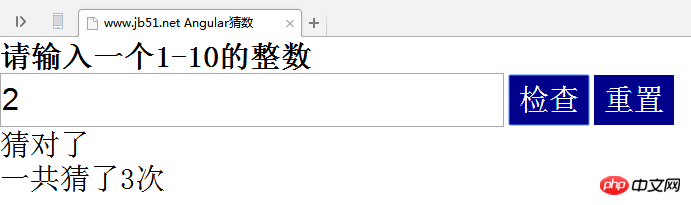
Running effect:


The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
About 2.x virtual scroll bar in vue.js
classList How to implement two button styles Switch
How to integrate zTree code in Angular
node packaging tool Pkg (detailed tutorial)
How to use js to invoke App in WeChat?
The above is the detailed content of How to implement guessing number function in AngularJS. For more information, please follow other related articles on the PHP Chinese website!




