
This article mainly introduces the method of webpack vue2 to build the skeleton of the vue project. Now I will share it with you and give you a reference.
The front-end project packaging tool webpack and the front-end development framework vue are now very popular technologies after the front-end and back-end separation. Today we mainly talk about using webpack and vue2 to build the basic skeleton of a front-end and back-end separation project. Although using vue-cli scaffolding can help us build a project skeleton, I think it is still important to understand the principles, so this article mainly writes about building a basic project with webpack and vue. The premise is that nodejs has been installed.
The entire project needs to be installed through npm dependencies
css: style-loader, css-loader, sass-loader, node-sass
js :babel-core、babel-loader、babel-preset-es2015
webpack:webpack、webpack-dev-server
vue:vuer、vue-loade、vue-html-loader、vue -template-compiler
Create a new project directory
We first need to create a new directory myApp to store our project, enter the project in the terminal, and then start Initialize the project.
Initializing the project
$ npm init
When initializing the project, if there is no special need, just press the "Enter key". After the project initialization is completed, a package.json file will be generated to mainly store the project dependency directory and configure the project startup command.
Installing dependencies
$ npm i style-loader --D
When using npm to install dependencies, we will add "--D" at the end, because adding "--D" will Leave a record in packge.json. If we open the project in other systems, we will find that the dependencies installed through npm during development cannot be used. This is because of system compatibility. And if you add "--D" to the installation dependencies when developing the project, the node_modules in the project do not need to be copied. Before opening the project, we only need to install all dependencies through npm.
$ npm i
Configuring the webpack.config.js file
All configurations of webpack are in the webpack.config.js file, so after initializing the project, we need to create a new webpack .config.js file then configure. Since I have already written about the basic configuration of webpack last time, I will not repeat it here. I will paste my configuration code directly:
module.exports = { entry: './src/main.js', output:{ path: __dirname + '/dist/', filename: 'bundle.js' }, devtool:'source-map', devServer:{ // 主要改变项目的根目录 contentBase: __dirname + '/dist/', port:8080, inline:true }, module:{ loaders:[ {test:/\.css$/,loader :'style-loader!css-loader'}, {test:/\.js$/, loader:'babel-loader',exclude:/node_modules/}, { test: /\.vue$/, loader: 'vue-loader' } ] }, //vue文件想要解析必须要要加上这句才能成功 resolve: { alias: { 'vue': 'vue/dist/vue.js' } } }
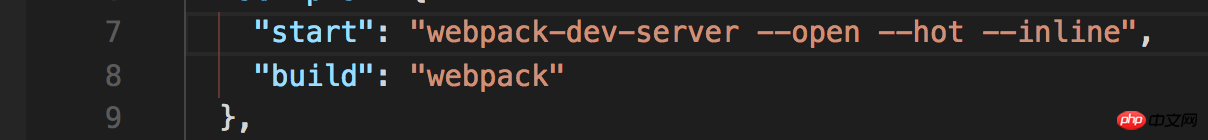
Configuration package.json
package The main things that need to be configured in .json are the project startup command, a development mode start and the packaged project build.

Start the project
$ npm start
Package the project
$ npm run build
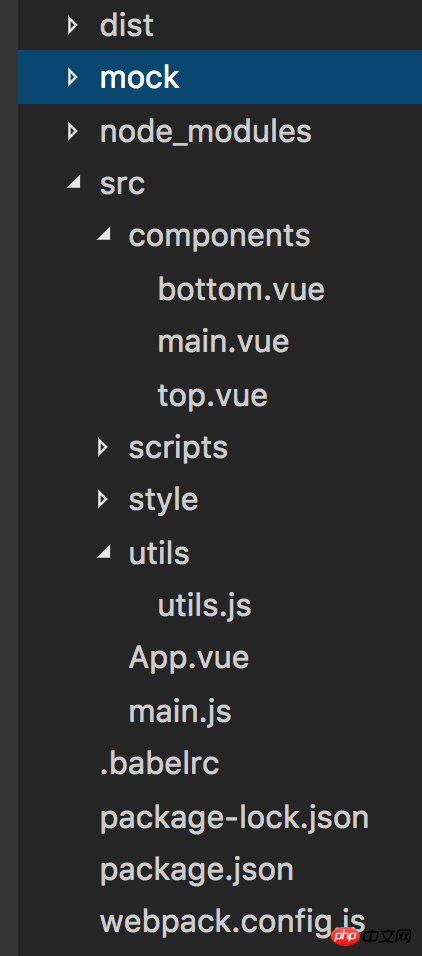
The directory of the entire project

src: The source files we develop are placed in this directory
components: used to store all components
styles: stores all style files
utils: Store all the method functions that need to be written by yourself
app.vue: Entry file for all vue files
main.js: JS entry file for the entire project
index.html : This file can be placed in the root directory of the real project myApp, or in the directory dist generated by webpack packaging. If it is placed in the root directory, contentBase: __dirname in webpack.config.js, if it is in dist Then contentBase: __dirname '/dist/'. The main purpose is to change the location of the project's service root directory, which is the directory displayed by the browser when we open localhos:8080. (After testing, it will be better to place it in the dist directory generated by the package, mainly in the development mode to achieve real-time updates. This may not be accurate, and will be modified after testing later)
index.html file code
main.js file code
//引入vue框架
//import是es6的写法,其实和var Vue = require('vue')是相同的意义
import Vue from 'vue';
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面 import App from './App.vue'; new Vue({ el:'#app', components: {App},
//主要目点就是将App追加到“#app”里面去 render: h => h(App) }) App.vue文件代码Hello VueJS!
At this point, the entire project has basically completed the basic structure. Enter: localhost:8080 in the browser, and you can see the display:
Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to write Form components using async-validator (detailed tutorial)
How to implement using casperjs and resemble.js Pixel comparison (detailed tutorial)
How to implement quick sorting using JavaScript (detailed tutorial)
The above is the detailed content of Use webpack+vue2 for project construction. For more information, please follow other related articles on the PHP Chinese website!




