
This article mainly introduces the table merging cells implemented by Bootstrap, involving operating skills related to the bootstrap interface layout. Friends in need can refer to the following
The example of this article describes the table merging cells implemented by Bootstrap. Share it with everyone for your reference, the details are as follows:
1. Problem background
Use Bootstrap to design the table, and the table needs to merge cells
2. Implementation source code
Bootstrap-表格合并单元格
|
|
| 学生 | 学号 |
|---|---|
| 胡思 | 2016010101 |
| 赵四 | 2016010102 |
| 陈诚 | 2016010103 |
| 李磊 | 2016010104 |
| 孙杨 | 2016010105 |
| 李爽 | 2016010106 |
| 学生 | 学号 |
|---|---|
| 胡思 | 2016010101 |
| 赵四 | 2016010102 |
| 陈诚 | 2016010103 |
| 李磊 | 2016010104 |
| 游豪 | 2016010105 |
| 到校 | 回家 | 距离 | ||||
| 222 |
| |||||
| 333 | ||||||
| 到校 | 回家 | 距离 | ||||
| 222 |
| |||||
| 333 | ||||||
| 到校 | 回家 | 距离 | ||||
| 222 |
| |||||
| 333 | ||||||
| 到校 | 回家 | 距离 | ||||
| 222 |
| |||||
| 333 | ||||||
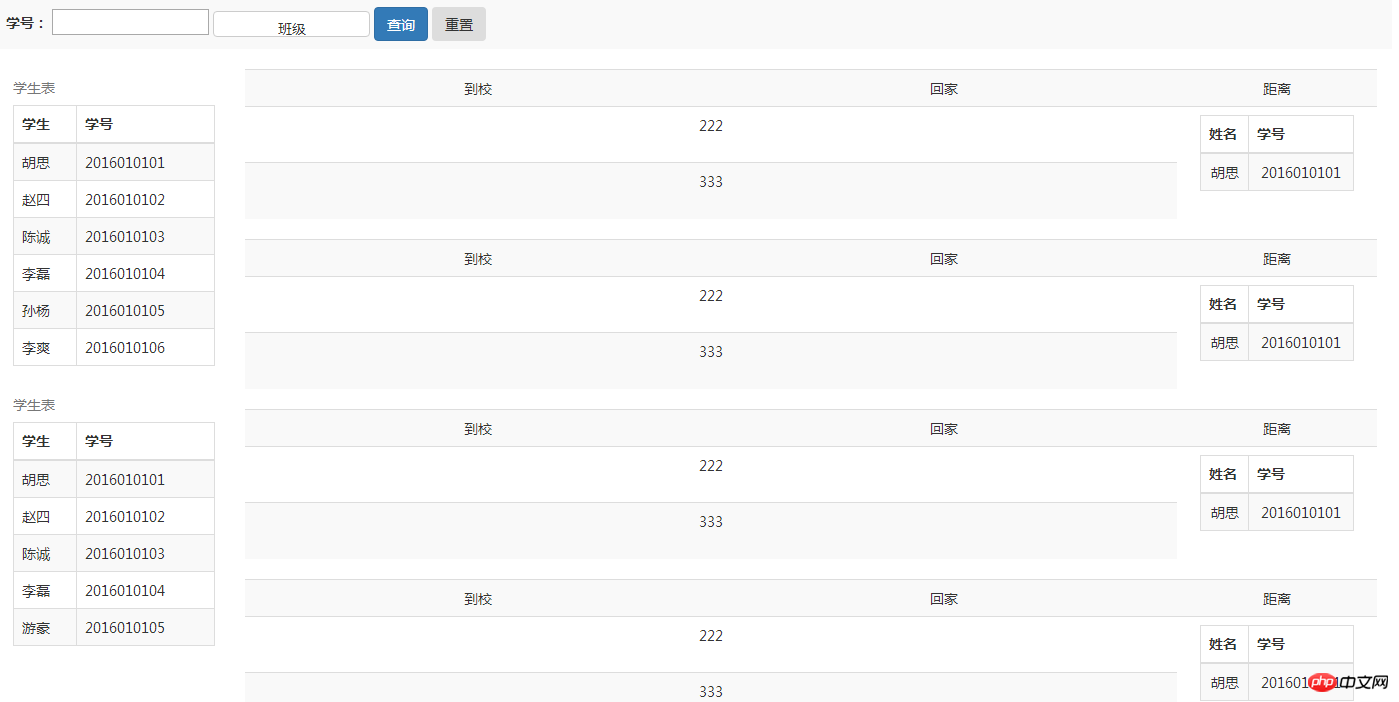
3. Implementation result

The above is what I compiled for everyone. I hope It will be helpful to everyone in the future.
Related articles:
How to use Lodash method in Angular?
vue-router project actual combat (detailed tutorial)
Detailed answer to JS operation clipboard
The above is the detailed content of How to implement table merge cells in Bootstrap. For more information, please follow other related articles on the PHP Chinese website!




