
This article mainly introduces the JavaScript method to obtain the first value in the select drop-down box, involving JavaScript related acquisition operation skills for page element attributes. Friends in need can refer to the following
Examples of this article Use JavaScript to implement the method of getting the first value in the select drop-down box. Share it with everyone for your reference, the details are as follows:
1. Description
Get the first value in the select drop-down box
2. Implement the source code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
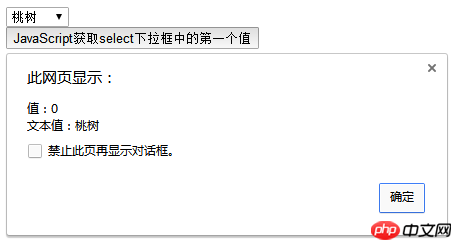
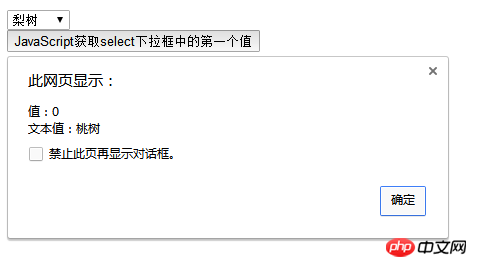
</html>3. Implement the result
(1) Select the first item

(2) Select the second item

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using Vue to implement the underlying principles (detailed tutorial)
How to implement dragging and obtaining control files in js Drag and drop content function
Detailed interpretation of the decorative design pattern in js
The above is the detailed content of How to get the first value in the select drop-down box in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




