
Below I will share with you an article on how to obtain this.$router.push parameter in Vue. It has a good reference value and I hope it will be helpful to everyone.
Method of passing parameters:
1.Params
Since dynamic routing also passes params, path cannot be used with params in this.$router.push() method, otherwise params will be invalid. You need to use name to specify the page.
And access through the name attribute of routing configuration
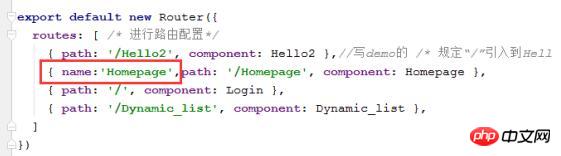
Define parameters in the routing configuration file:

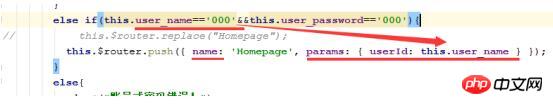
Pass Name gets the page and passes params:

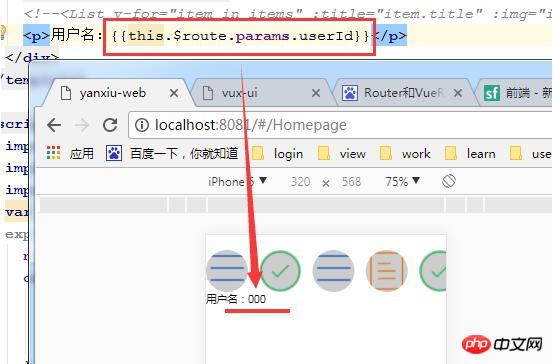
Get the parameters on the target page through this.$route.params:

2.Query
The page passes parameters through path and query. In this example, row is a row of table data

Get the parameters through this.$route.query on the target page:
this.$route.query.row.xxx
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the parent component to pass multiple data to the child component in vue
How to use Native in React to implement custom pull-down refresh to pull-up loaded list
The above is the detailed content of How to get this.$router.push parameter in Vue. For more information, please follow other related articles on the PHP Chinese website!




