
This article mainly introduces the method of viewing the React Native image component. Now I will share it with you and give you a reference.
React Native image viewing component: react-native-image-viewer, pure JS component, small and fast icon viewing component. Supports zooming in and out of images, setting replacement images if images fail to load, and saving images locally.
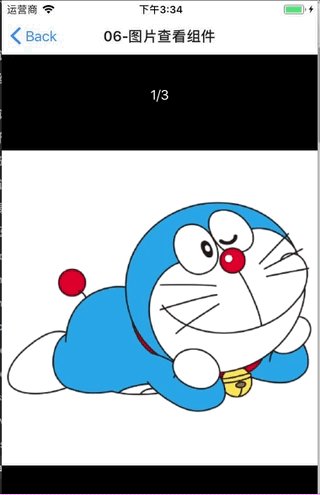
Rendering

Installation method
npm i react-native-image-zoom-viewer --save
Usage example
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}Main parameter description
imageUrls Array of image url addresses
enableImageZoom Whether to allow zooming
failImageSource Image displayed when loading fails
loadingRender loading
renderHeader header style
renderFooter bottom style
renderIndicator Page number indicator style
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue and vue-i18n are combined to realize the multi-language switching method of background data
JQuery selects the select component to be selected Value method
$set and array update method in vue.js_vue.js
The above is the detailed content of Implement image viewing component using Native in React. For more information, please follow other related articles on the PHP Chinese website!




