
Below I will share with you an article about encapsulating reusable components in vue. It has a good reference value and I hope it will be helpful to everyone.
The components encapsulated this time take the toast component as an example
In the past, when using the mobile ui plug-in, through a code such as $.toast('Content to be displayed'), thereby displaying this text on the page and disappearing after a certain period of time.
Now we also try to encapsulate the toast component ourselves.
Preparation work: vue-cli scaffolding project
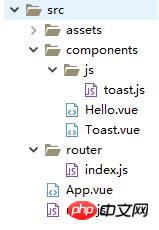
First take a look at the screenshots of the file directories involved:

The files mainly involved in this encapsulation are Toast.vue toast.js Hello.vue. The main ideas are as follows:
① Toast.vue is the toast component we want to use;
② toast In .js, use Vue.extend() to extend a component constructor, and then instantiate the component constructor to create a reusable component.
Finally, export the function myToast in toast.js. The logic in the function myToast is explained in the code;
③ Call the function in Hello.vue to display the component.
Toast.vue code:
<template>
<p class="toast" v-if="isShow">
<p class="toast-p">{{ text }}</p>
</p>
</template>
<script>
export default{
data(){
return {
text:'内容',
isShow:true,
duration:1500
}
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
.toast{
position: fixed;
left: 50%;
transform: translate(-50%, 0);
margin-top: 5rem;
background: #000000;
line-height: 0.7rem;
color: #FFFFFF;
padding: 0 0.2rem;
border-radius: 0.2rem;
}
</style>Toast.js code:
import Vue from 'vue';
import Toast from '@/components/Toast'; //引入组件
let ToastConstructor = Vue.extend(Toast) // 返回一个“扩展实例构造器”
let myToast = ()=>{
let toastDom = new ToastConstructor({
el:document.createElement('p') //将toast组件挂载到新创建的p上
})
document.body.appendChild( toastDom.$el ) //把toast组件的dom添加到body里
}
export default myToast;Hello.vue code:
<template>
<p class="hello">
<button @click="showToast">按钮</button>
</p>
</template>
<script>
import Vue from 'vue';
import toast from './js/toast'; //引入toast函数
Vue.prototype.$toast = toast; //给Vue对象添加$toast方法
export default {
name: 'hello',
data () {
return {
}
},
methods:{
showToast(){
this.$toast(); //现在就可以调用了
}
}
}
</script>Through the above steps, there is still a difference between the real toast effect. The effect we want to achieve is to make the displayed content disappear after a period of time. Then, we have to modify it from toast.js. You have to rewrite the myToast function and set two incoming parameters for it, one is the displayed content, and the other is the displayed time.
The modified code of toast.js is as follows:
import Vue from 'vue';
import Toast from '@/components/Toast'; //引入组件
let ToastConstructor = Vue.extend(Toast) // 返回一个“扩展实例构造器”
let myToast = (text,duration)=>{
let toastDom = new ToastConstructor({
el:document.createElement('p') //将toast组件挂载到新创建的p上
})
document.body.appendChild( toastDom.$el ) //把toast组件的dom添加到body里
toastDom.text = text;
toastDom.duration = duration;
// 在指定 duration 之后让 toast消失
setTimeout(()=>{
toastDom.isShow = false;
}, toastDom.duration);
}
export default myToast;Then, when we call it in Hello.vue, it should look like this: this.$toast('New content', 2000);Our group toast component can be used normally!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Data grouping example of v-for in Vue
Use v-for in vue to traverse a two-dimensional array Method
Use import and require in JavaScript to package and implement principle analysis
The above is the detailed content of How to encapsulate reusable components in vue. For more information, please follow other related articles on the PHP Chinese website!




