
Below I will share with you an article about adding axios components based on vue to solve the problem of null parameters in post. It has a good reference value and I hope it will be helpful to everyone.
Okay, the goods will be shipped below.
1. Install axios
npm install axios --save
2. Add axios component
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
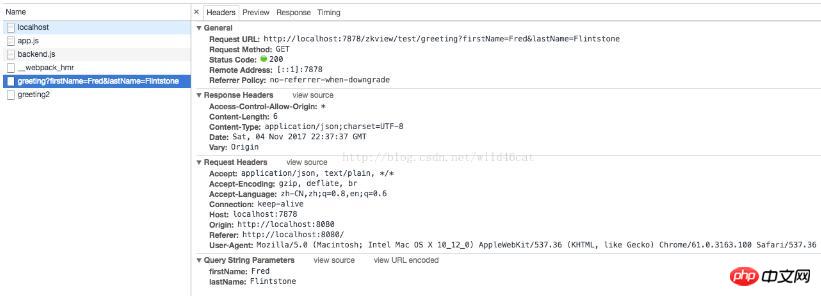
3. Get request
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
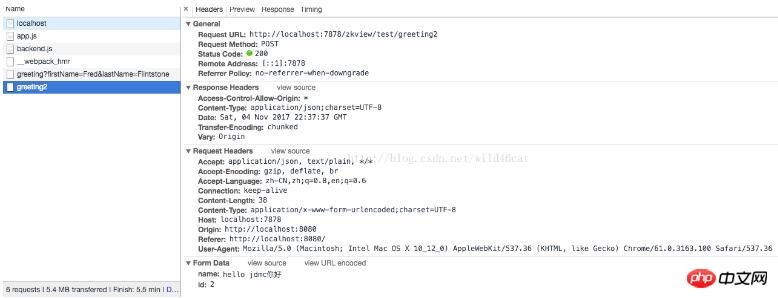
},4. Post request
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}5. Running result:


##6. Note:
There are two ways to pass parameters when using the post method, one is the normal method and the other is the json method. If the background accepts the normal method, then use the above method. Can.Ordinary formed method
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
Backend receiving parameters:
public Student greeting2(int id,String name) {json method
data: {id: '3', name: 'abc'}Background receiving parameters
public Object greeting2(@RequestBody Object student) {Let’s talk about the use of JS animation library Velocity.js
vue filter filter instance detailed explanation
Vue.js dynamically assigns value to img's src
The above is the detailed content of Add axios components through vue to solve the problem of null parameters in post (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




