
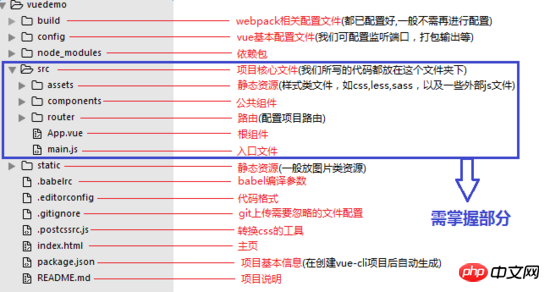
This article mainly introduces the detailed explanation of the project structure of using vue-cli scaffolding to initialize the Vue project. Now I will share it with you and give you a reference.
vue-cli is an official command line tool provided by Vue, which can be used to quickly build large-scale single-page applications. The tool provides out-of-the-box build tool configuration, bringing a modern front-end development process. It only takes a few minutes to create and launch a project with hot reload, static checks on save, and a production-ready build configuration.
Using vue-cli has the following major advantages:
vue-cli is a mature Vue project architecture design that will be updated as the Vue version changes
vue-cli provides a set of local hot-loading test servers
vue-cli integrates a set of packaging and online solutions, which can Use build tools such as webpack or Browserify
##Install
To install vue-cli# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
Next use vue-cli to create a new Vue project
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install

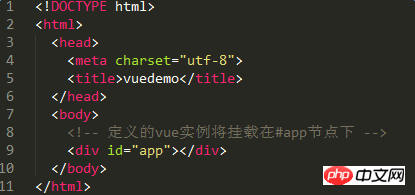
[index.html]
index.html is the same as other html files, but generally only an empty root node is defined. The instance defined in main.js will be mounted under the root node. The content is filled through vue components. Since all mounting elements will be replaced by the DOM generated by Vue, it is not recommended to directly mount the instance to or
superior.

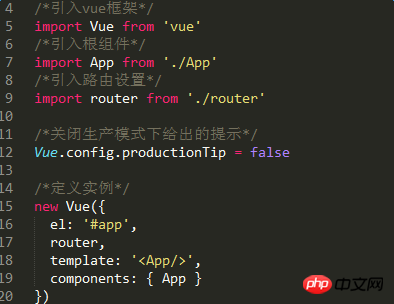
[main.js]
is the entry file of the Vue application, used to create a new Vue instance and This instance is mounted under the root node and can also be used to introduce the Vue plug-in
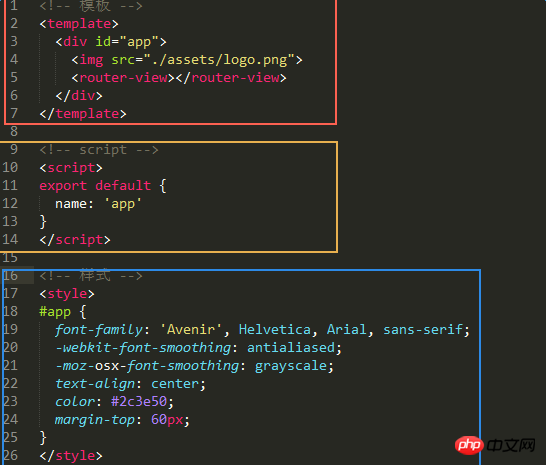
[App.vue]
The root component of the project can contain other sub-components to form a component tree
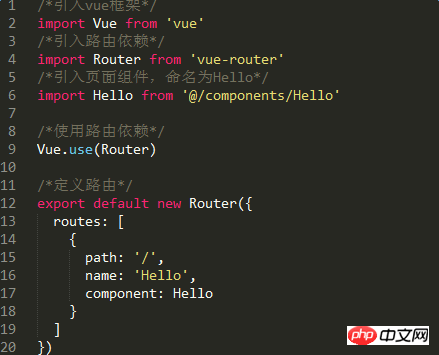
[router/index.js]
route The configuration file is used to map components to routes so that you can know where to render them 
Solve the problem that Vue changes the array through the following table and the page does not render
vue2.0 axios cross-domain merge Rendering problem solution
Layui select option overlay problem solution
The above is the detailed content of Detailed explanation of using vue-cli scaffolding to initialize the project structure under the Vue project. For more information, please follow other related articles on the PHP Chinese website!




