
This article mainly introduces the simple method of using Baidu Map under Vue. Now I will share it with you and give you a reference.
I would like to share with you a simple method of using Baidu Map under Vue, as follows:
In a recent project, it was necessary to convert a specific address into the longitude and latitude of Baidu coordinate system. The requirements are relatively simple. , so the Baidu Vue plug-in in GitHub is not used.
Don’t talk nonsense, just post the code:
Introduction: Directly introduce it into the components that need to use Baidu Map
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}At this point, you can start using Baidu Maps normally.
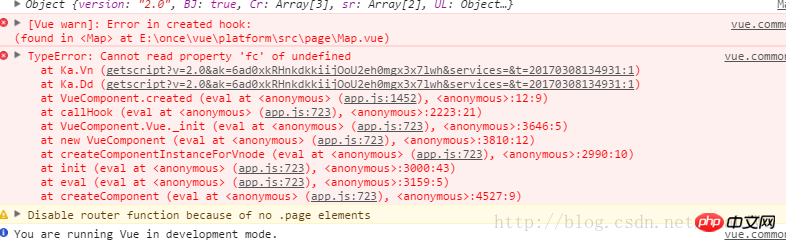
According to the code written in the official documentation, the following error was reported:

After many investigations, the cause of this was finally discovered. It is caused by the page loading sequence. This is also prompted on the official website. Please check the official documentation for details
Since I am using vue2.0, I called the following two methods in the mounted method:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
js canvas implements sliding puzzle verification code function
JS method to convert from non-array object to array Summary
#In-depth understanding of Node module module
##
The above is the detailed content of A brief discussion on the simple method of using Baidu Map under Vue. For more information, please follow other related articles on the PHP Chinese website!
 What directory search engines are there?
What directory search engines are there?
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 How to set ppt widescreen
How to set ppt widescreen
 What are the international mailboxes?
What are the international mailboxes?
 How to configure jsp virtual space
How to configure jsp virtual space
 Binary representation of negative numbers
Binary representation of negative numbers
 How to remove other people's TikTok watermarks from TikTok videos
How to remove other people's TikTok watermarks from TikTok videos
 WAN access settings
WAN access settings




