
This article mainly introduces the implementation of file drag and drop events in javascript in detail. It has certain reference value. Interested friends can refer to it.
The example in this article shares with everyone the implementation of file drag and drop in javascript. The specific code of the drag event is for your reference. The specific content is as follows
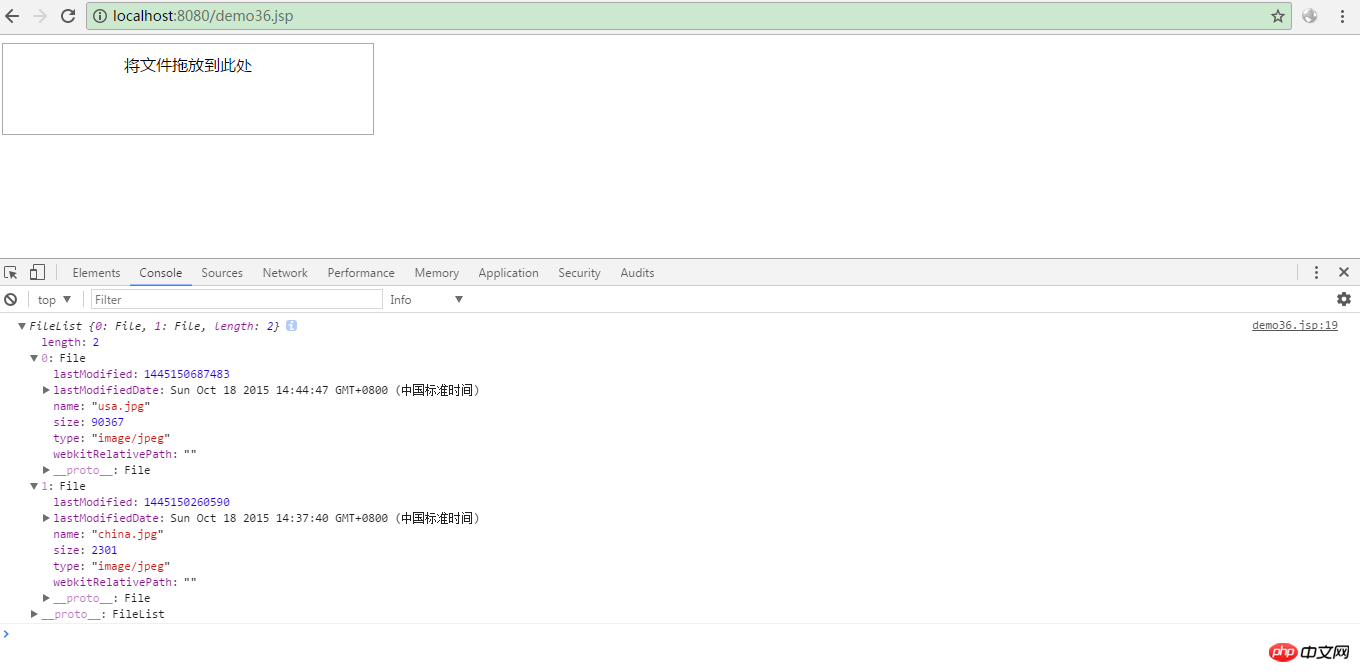
1. Rendering:

2. Source code
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue-cli development environment method to implement cross-domain requests
Detailed explanation of Vue-cli webpack mobile terminal automated construction rem problem
Native nodejs uses websocket code sharing
The above is the detailed content of Javascript implements file drag and drop event. For more information, please follow other related articles on the PHP Chinese website!




