
This article mainly introduces Vue to use axios to complete data interaction. This article explains the data interaction method and installation method through example code. Friends in need can refer to
axios Promise-based HTTP request The client can be used in the browser and node.js at the same time
The network communication library officially recommended by Vue is no longer vue-resource, and it is recommended to use axios. So I studied it and summarized it as follows.
1. Functional features
1. Send XMLHttpRequests requests in the browser
2. Send http requests in node.js
3. Support Promise API
4. Intercept requests and responses
5. Convert request and response data
6. Automatically convert JSON data
7. Client supports protecting security from XSRF attacks
2. Axios installation method (officially gives 3 methods)
1. npm installation
$ npm install axios
2. Bower installation
$ bower install axios
3. Use cdn directly
3. Installation steps
Here I use npm method steps:
①First enternpm install axios
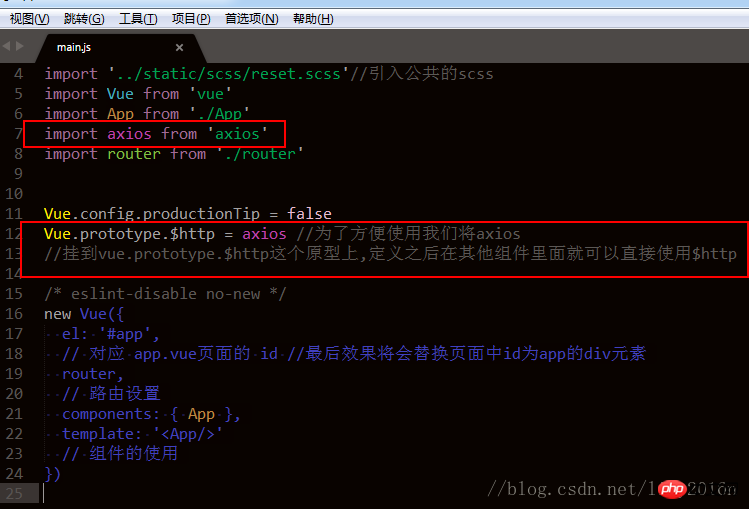
in npm ②Add configuration to main.js
import axios from ‘axios' Vue.prototype.$http = axios

4. Request instance
Click to get the data to get the data you want
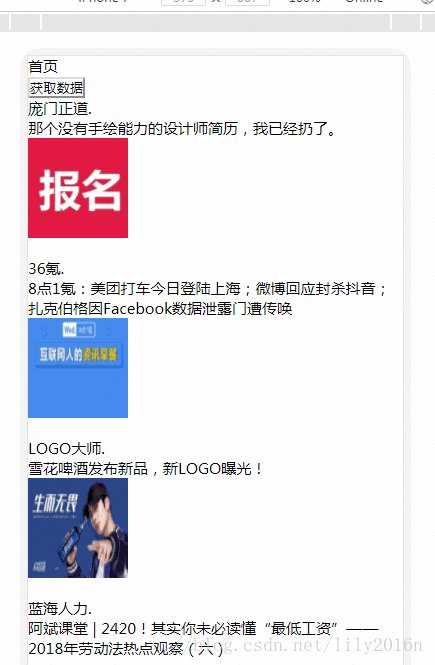
首页
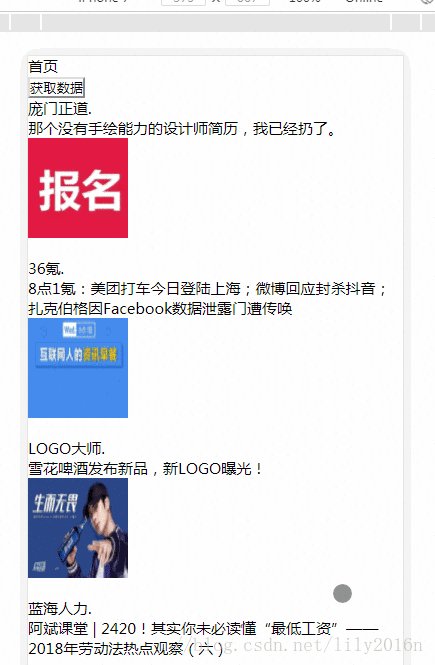
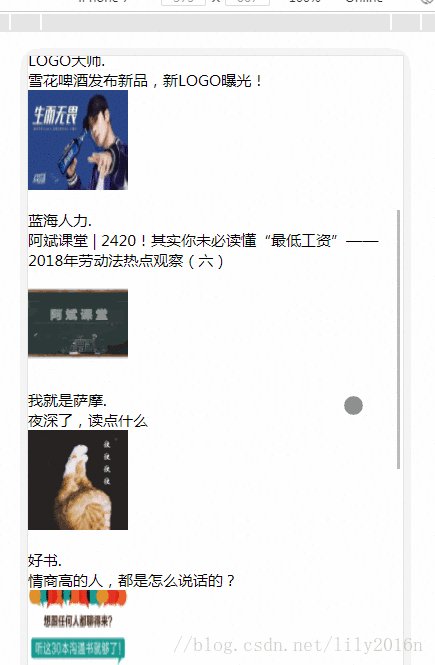
{{items.issuer_nickname}}.
{{items.title}}
![]()
Rendering:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Infinite hierarchical and tree structure data addition, deletion and modification
Discuss some minor issues in Ajax
The principle of AJAX—how to achieve asynchronous and partial refresh
# #
The above is the detailed content of vue uses axios to complete data interaction. For more information, please follow other related articles on the PHP Chinese website!




