
This article summarizes the usage of timers in JS animation and a summary of related knowledge points. Friends in need can refer to it.
Broadly speaking: All visual presentations changed through js are called animations; for example, interactive feedback of buttons, links and other elements.
In a narrow sense: the visual animation effect produced by continuously calling js functions through timers to change element attributes.
Timer is the core technology of JavaScript animation;
setTimeout(), setInterval() are well known and often used in the past;
Usually they do something auxiliary and icing on the cake;
Careful people may find a phenomenon, switching from other tabs to the page with loop animation will cause lag and rapid frame switching;
The problem lies in their internal operating mechanism;
It is recommended to use the function form for the first parameter, the string form will be parsed twice, and eval is the same Question;
More than two parameters, there can be more, see example 1;
This points to the problem, see example 2;
The return value is an integer;
clearTimeout(timer) cancels the timer;
setInterval, clearInterval are the same as above;
Example 1:
setTimeout(function(a,b){ console.log(a+b); },1000,1,1);
Example 2:
var a = 0; function foo(){ console.log(this.a); }; var obj = { a : 2, foo:foo } setTimeout(obj.foo,100);
Example:
setTimeout(function(){ console.log(1); }); console.log(0);
Reason: Join the queue and block execution.
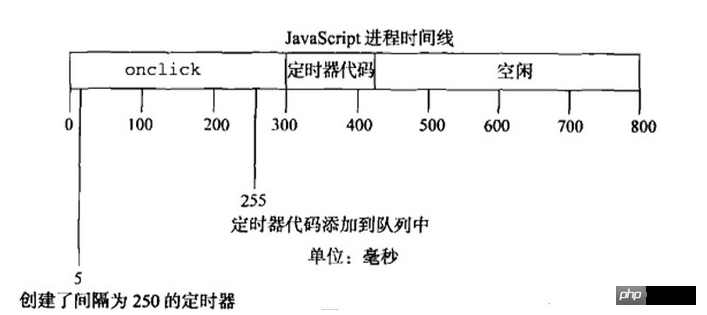
setTimeout legend:

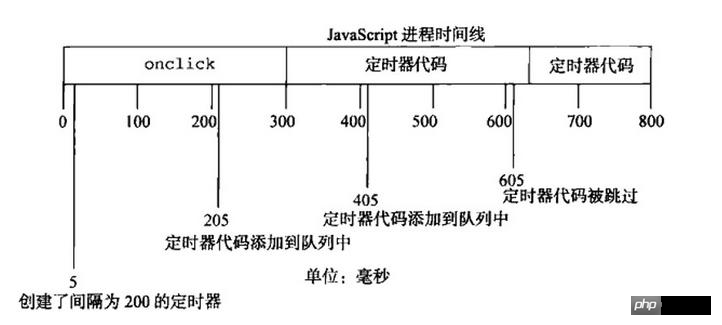
setInterval legend:


window.requestAnimFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ){ window.setTimeout(callback, 1000 / 60); }; })();
The principle of AJAX—how to achieve asynchronous and partial refresh
Ajax implementation code for passing multiple parameters
Ajax verification username and password example code
The above is the detailed content of Summary of JS animation timer knowledge. For more information, please follow other related articles on the PHP Chinese website!




