
Use vue, vue-router, animejs to explain how to implement BubbleTransition of vue page switching effect. Friends who need it can refer to it

CodePen address
After using SPA on the front end, you can gain more control, such as page switching animations. Using the back-end page, we may not be able to achieve the above effects, or there will be an obvious splash screen. Because all resources need to be reloaded.
Today we use vue, vue-router, and animationjs to explain how to achieve the above effect.
Steps
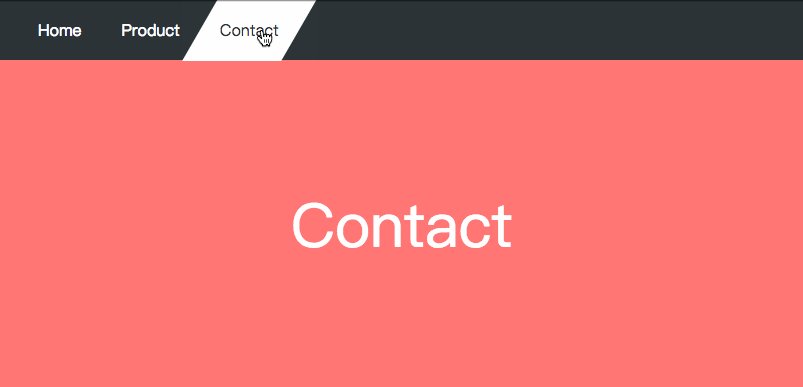
Click on the menu to generate Bubble and start the entry animation
Page jump
Execute exit animation
Functional calling component
I hope that the effect is called through an object instead of instructions such as v-show, v-if, and to maintain uniformity, I still use Vue to write components. I usually implement this with a new Vue root node to keep the effect independent of the business components.
let instance = null function createServices (Comp) { // ... return new Vue({ // ... }).$children[0] } function getInstance () { instance = instance || createServices(BubbleTransitionComponent) return instance } const BubbleTransition = { scaleIn: () => { return getInstance().animate('scaleIn') }, fadeOut: () => { return getInstance().animate('fadeOut') } }
Then implement BubbleTransitionComponent, then BubbleTransition.scaleIn, BubbleTransition.scaleOut will work normally. Animation execution end events that animejs can listen to. anime().finished gets the Promise object.